2OC Megamenu
Особенности, установка, настройка и примеры
- Автор: 2oc
- email: info@2oc.ru
- telegram: dev2oc
- skype: dev2oc
- Модуль 2OC Megamenu - мега меню для Opencart и OcStore. Типы меню: Аккордеон, Слайдер, Выпадающее. Настройка в меню изображений, категорий, подкатегорий, продуктов и производителей. Возможность добавления произвольных ссылок. Показ подменю в качестве модального окна. Генерация меню из структуры категорий и подкатегорий. Установка своих стилей для элементов меню через админку и т.д. и т.п.
Введение
Ссылки на демо
login: demo
pass: demo
Описание
2OC Megamenu совмещает в себе:
- Super MegaMenu - типы меню, вид и позиционирование на фронтенде.
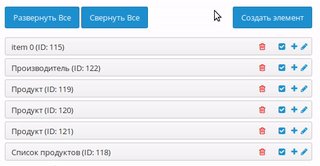
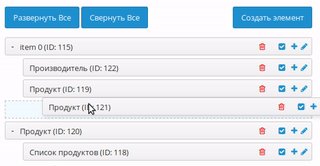
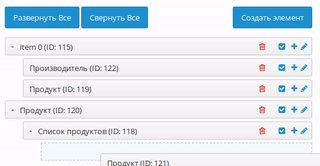
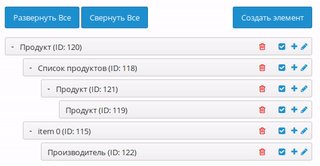
- SO Megamenu - редактор меню в админке в частности Drag & Drop., на основе jQuery Nestable.
- Лучшее из меню таких шаблонов как Jornal, Fastor и Shopica - стикеры, кеширование, lazyload и т.д.
На данный момент пока не реализованы: стикеры в дочерних меню.
Прилагается полная документация по установке и настройке (с картинками по шагам), на базе темы по умолчанию, для версий 2.x и 3.x.
Примеры со скриншотами настроек, как сделать то или иное меню, как включить нужный функционал и т.д. и т.п.
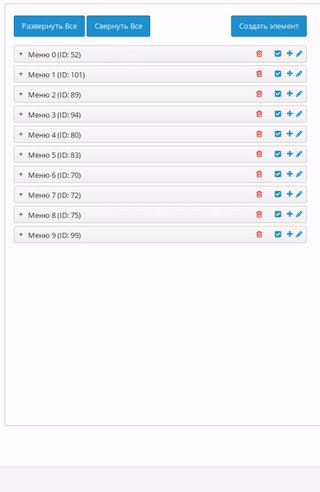
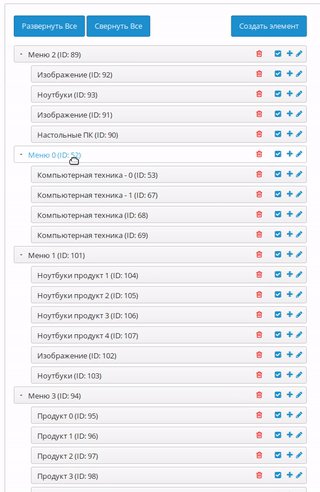
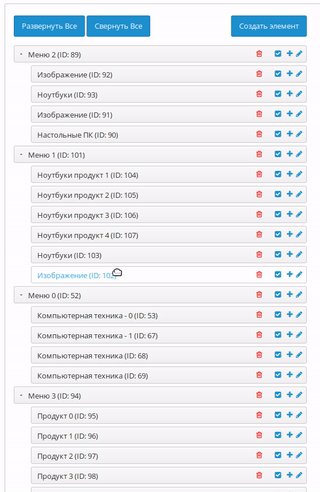
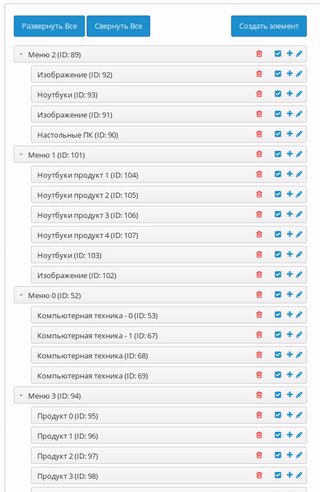
Удобный и быстрый редактор меню, Drag & Drop.

8 типов элементов меню:
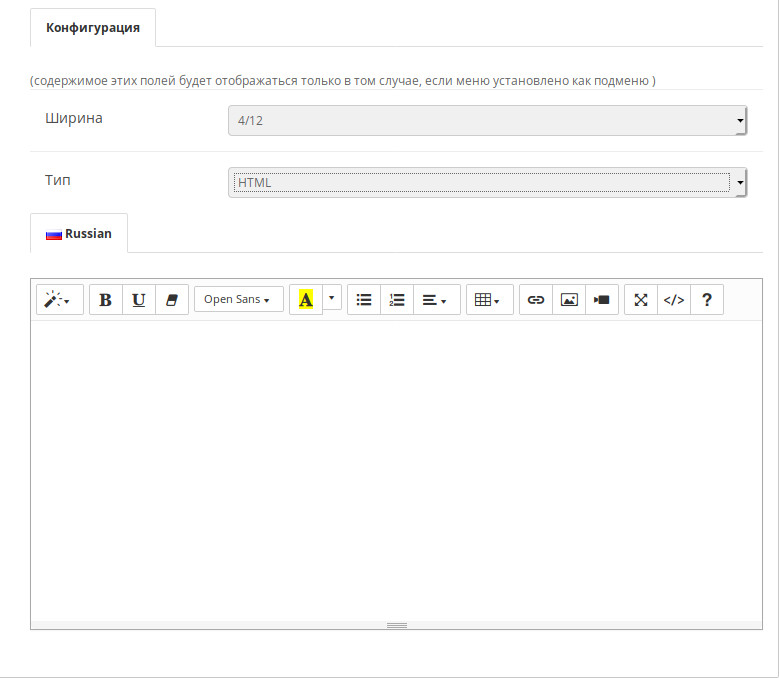
- HTML-контент - возможность добавления в меню чистого HTML.
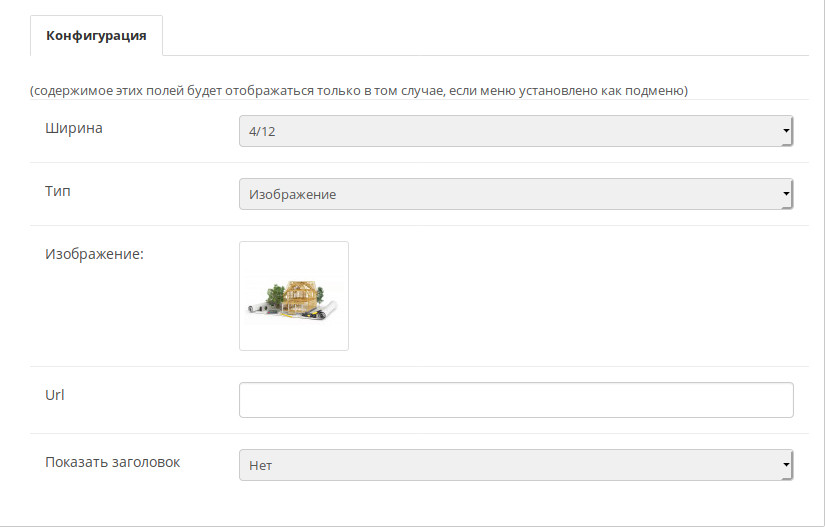
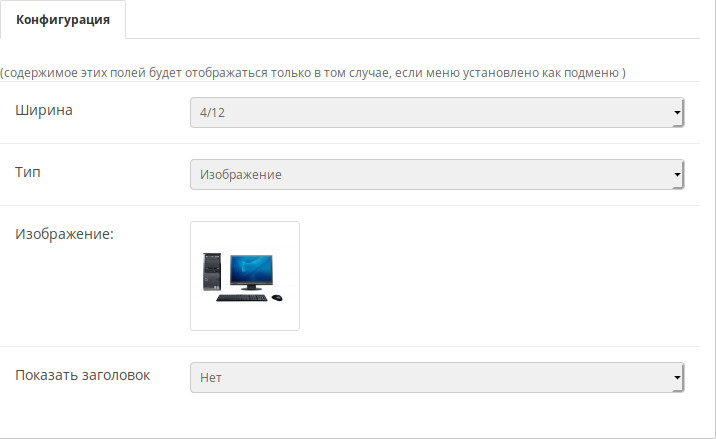
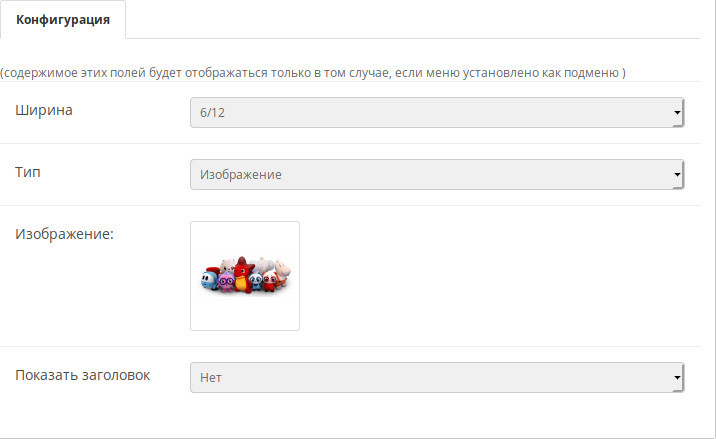
- Изображение - возможность добавления любого изображения или баннера в меню.
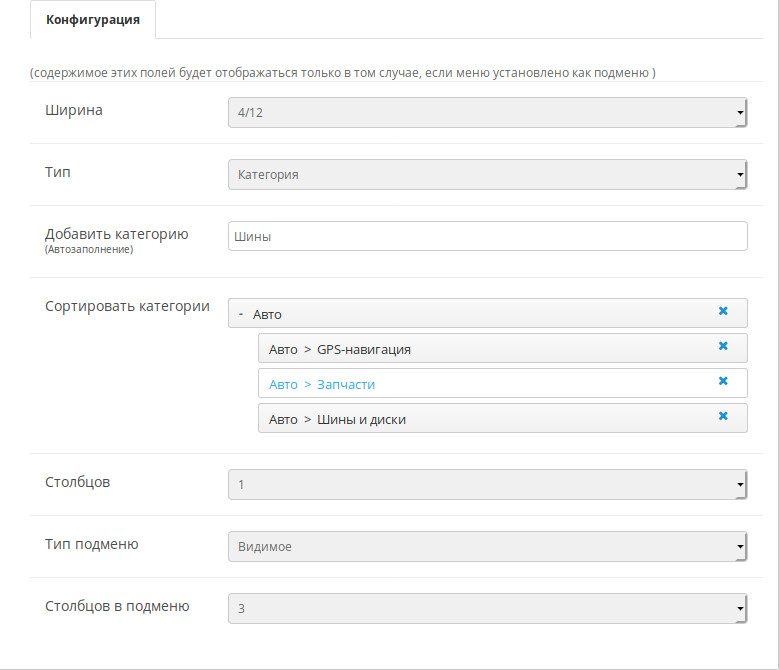
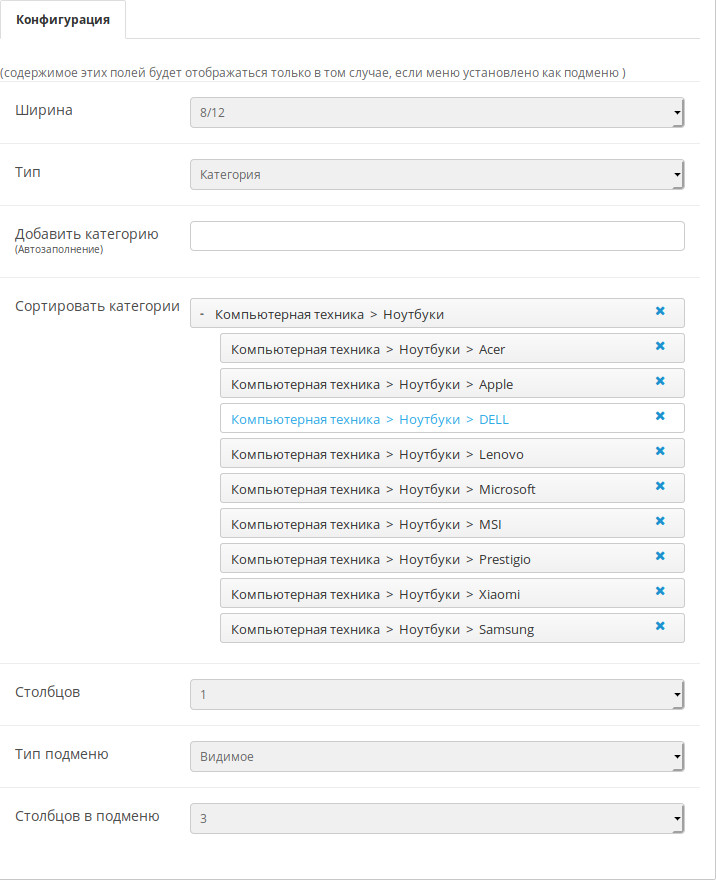
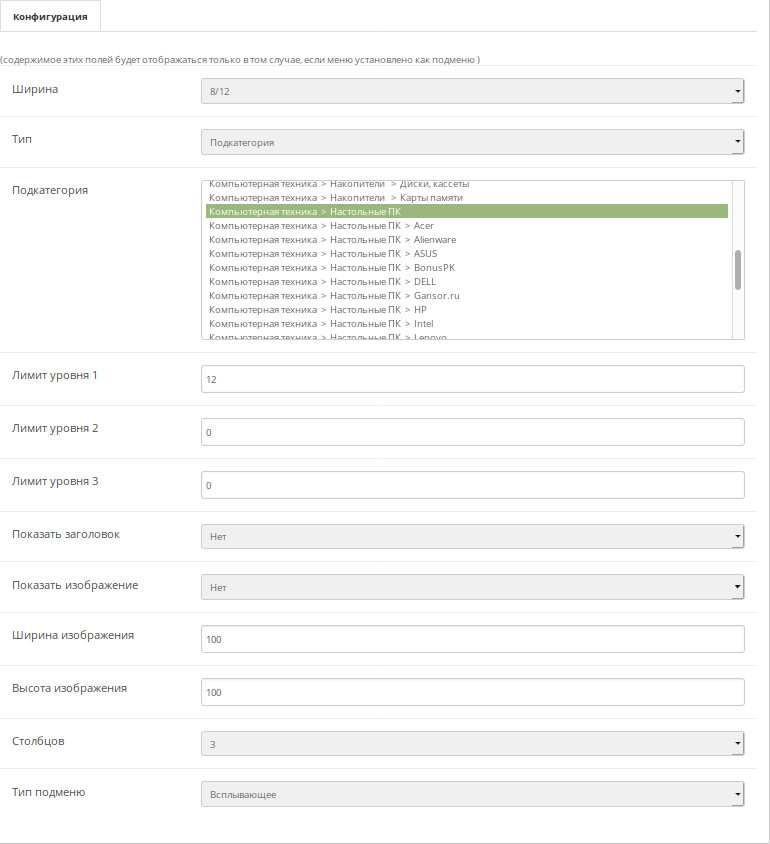
- Категория - возможность добавления категорий и подкатегориями в меню, позволяет сортировать, группировать и позиционировать как угодно.
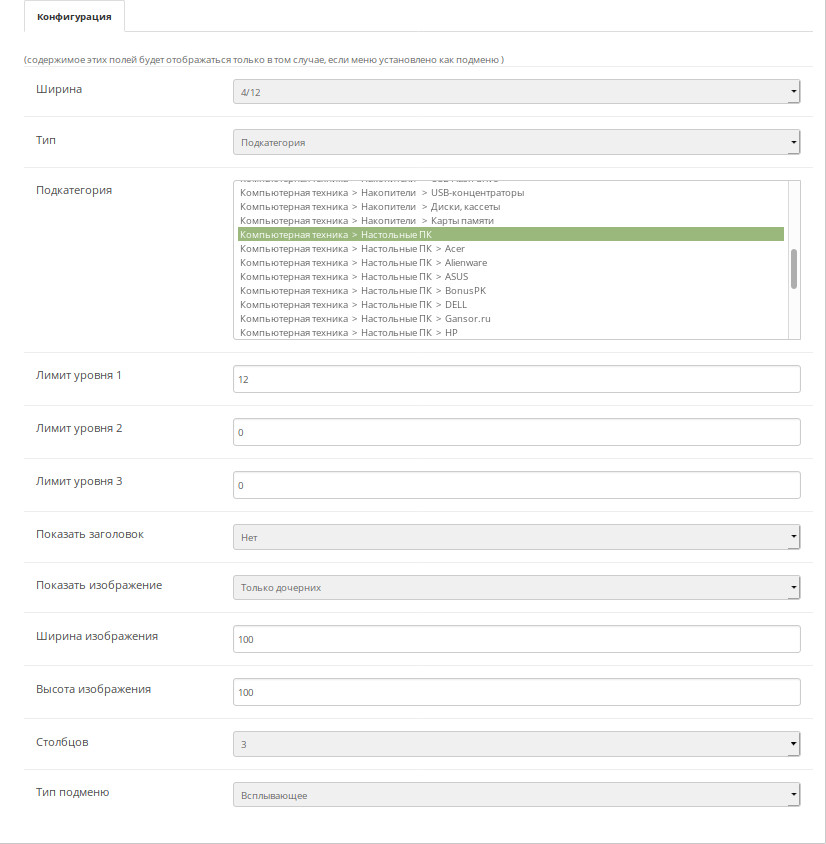
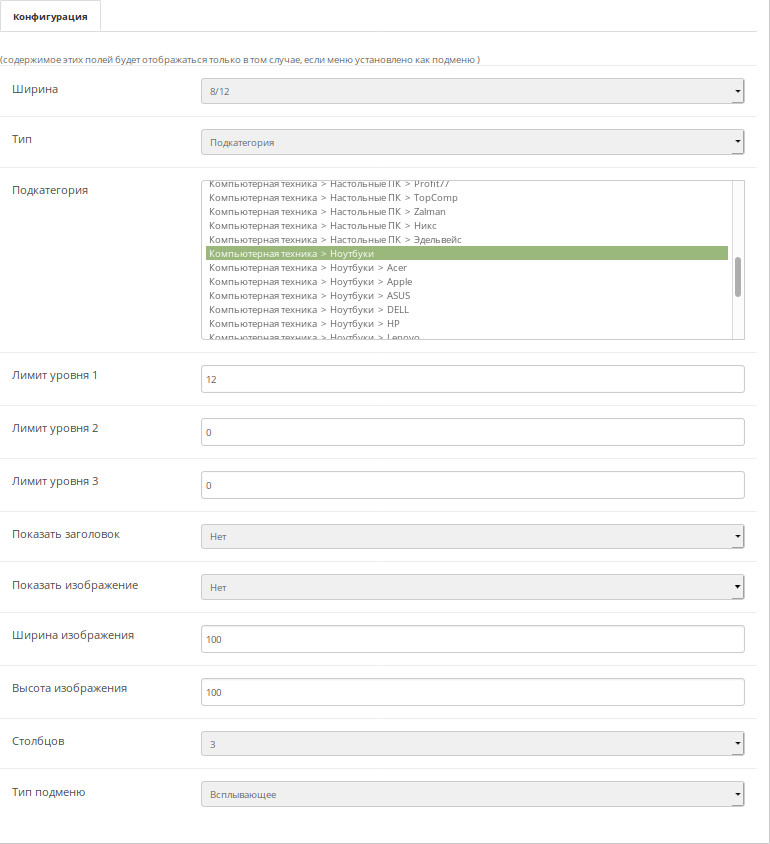
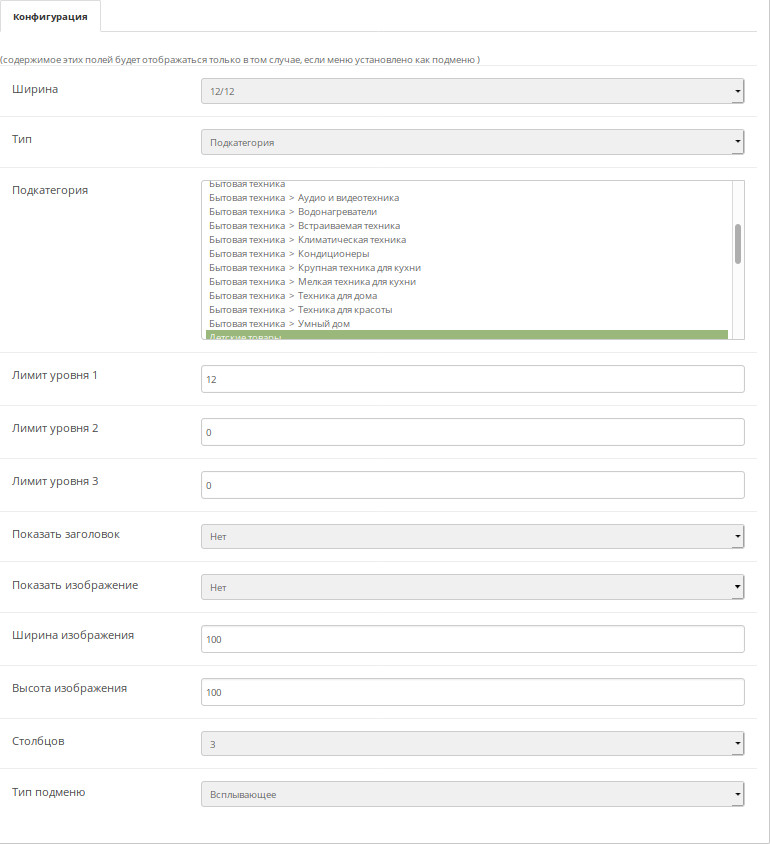
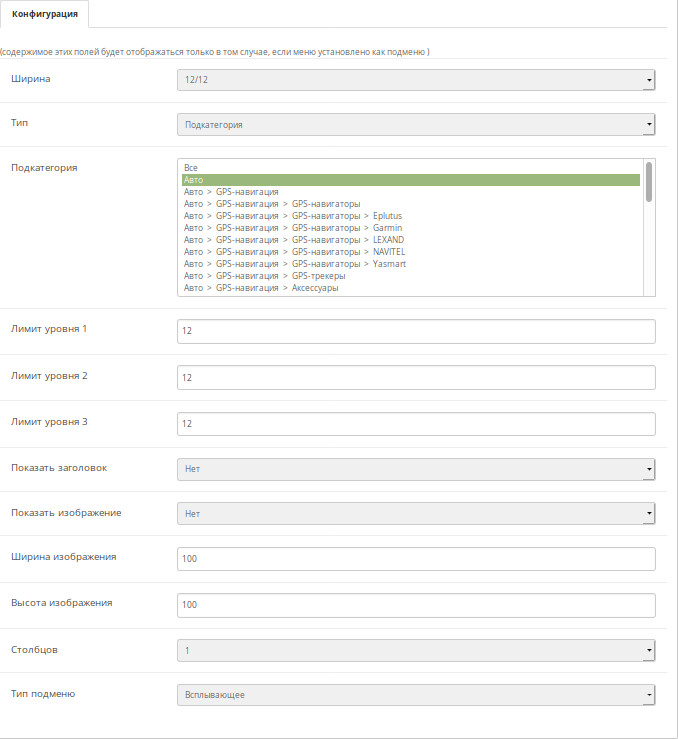
- Подкатегория - возможность быстрого добавления определенных подкатегорий, без тонкого позиционирования как у категорий. Отличие от категорий в скорости и удобстве добавления.
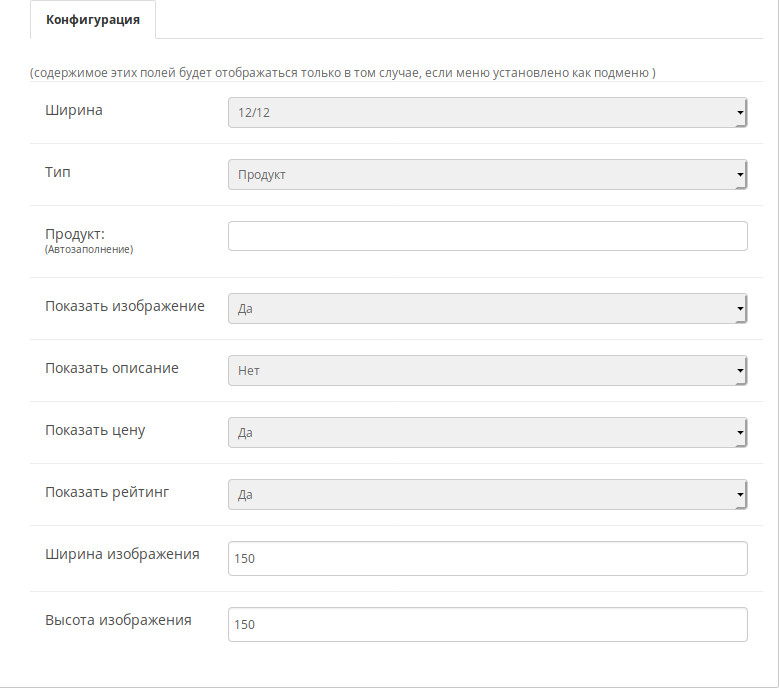
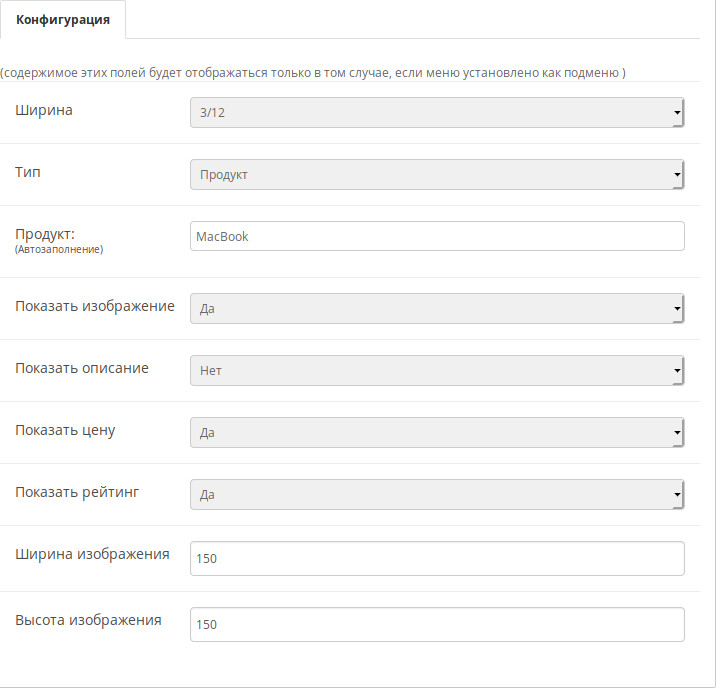
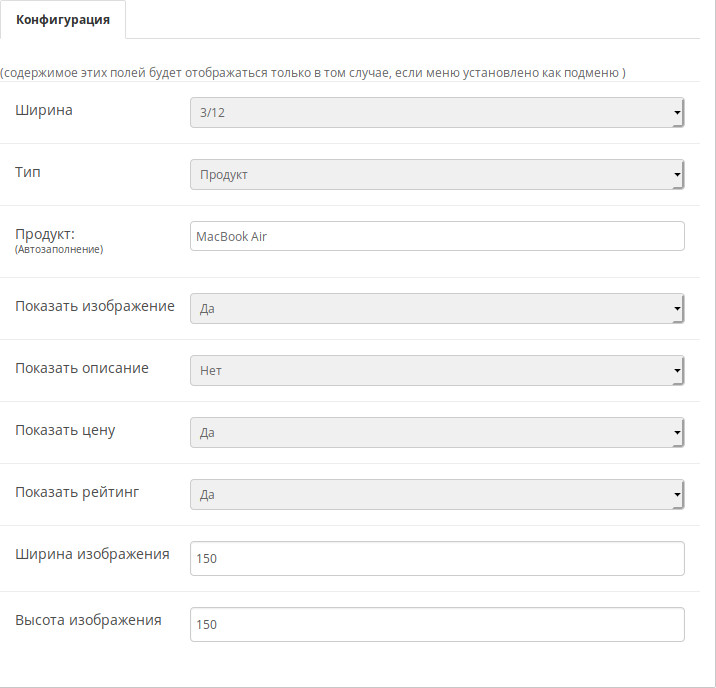
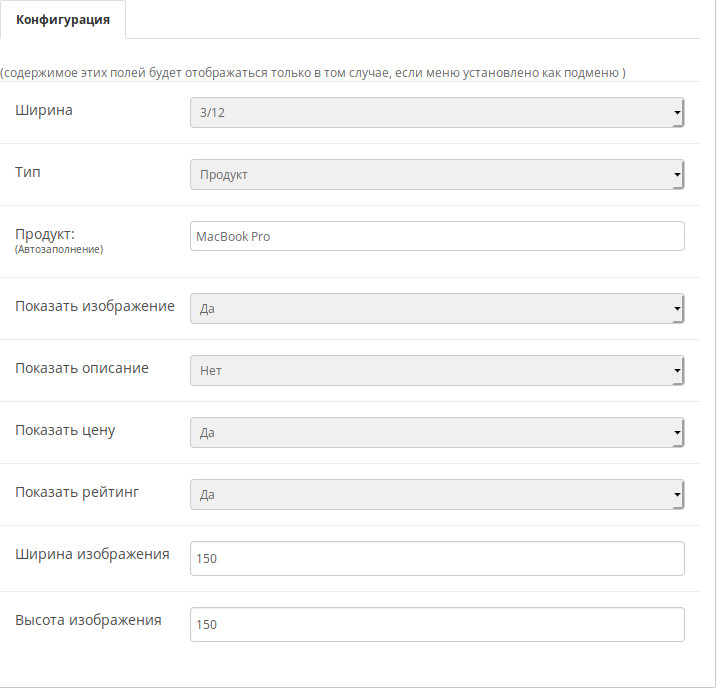
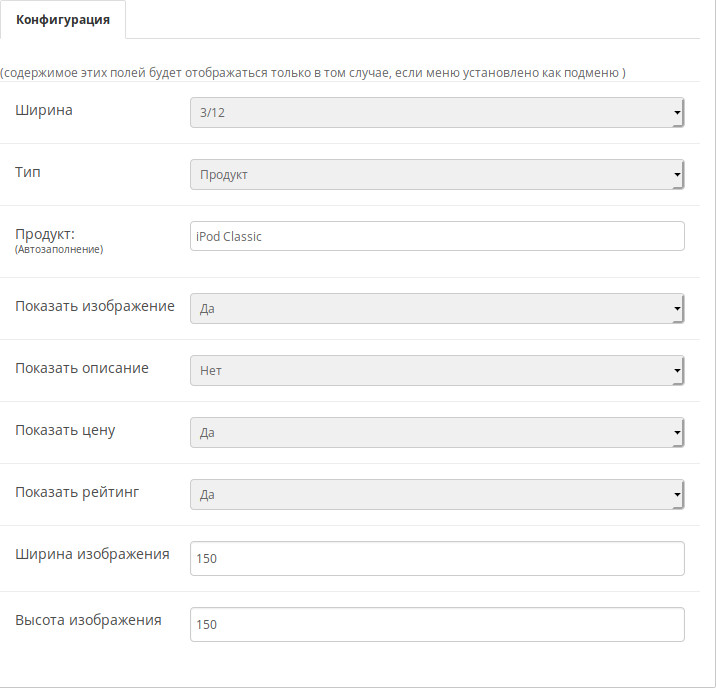
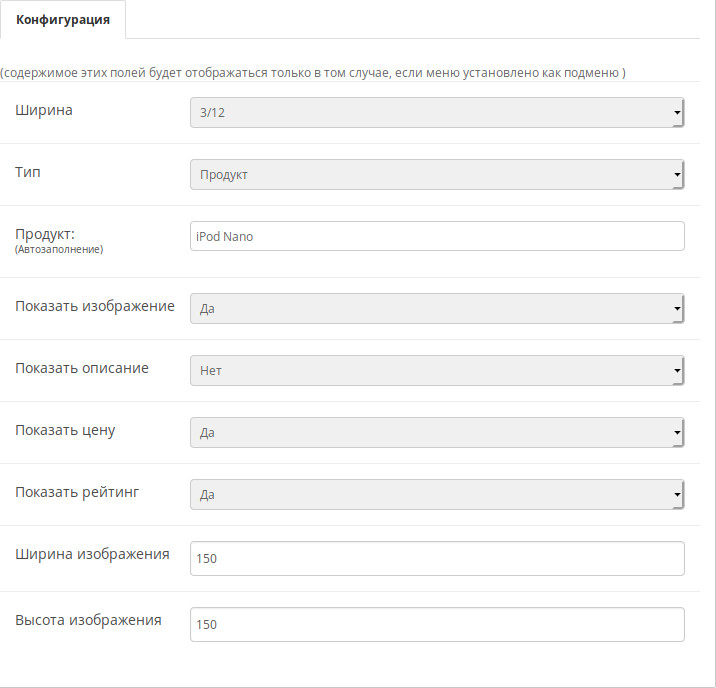
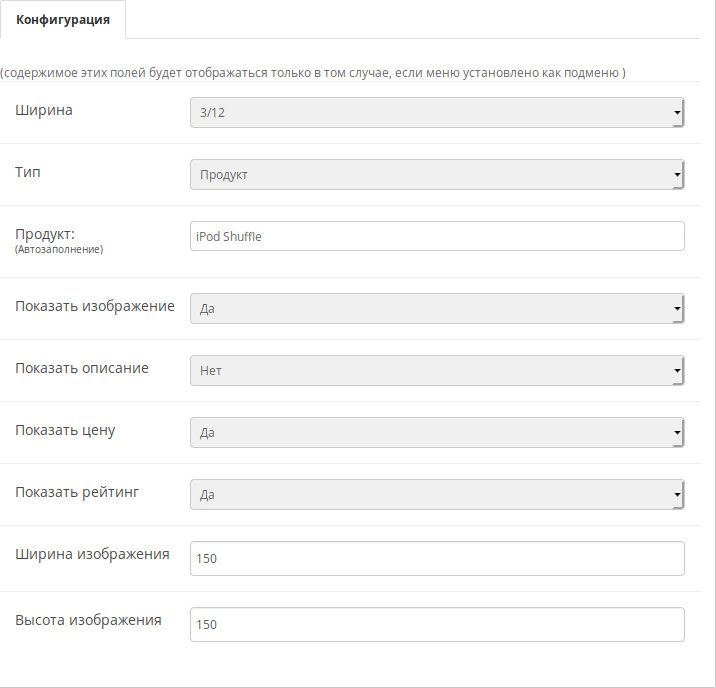
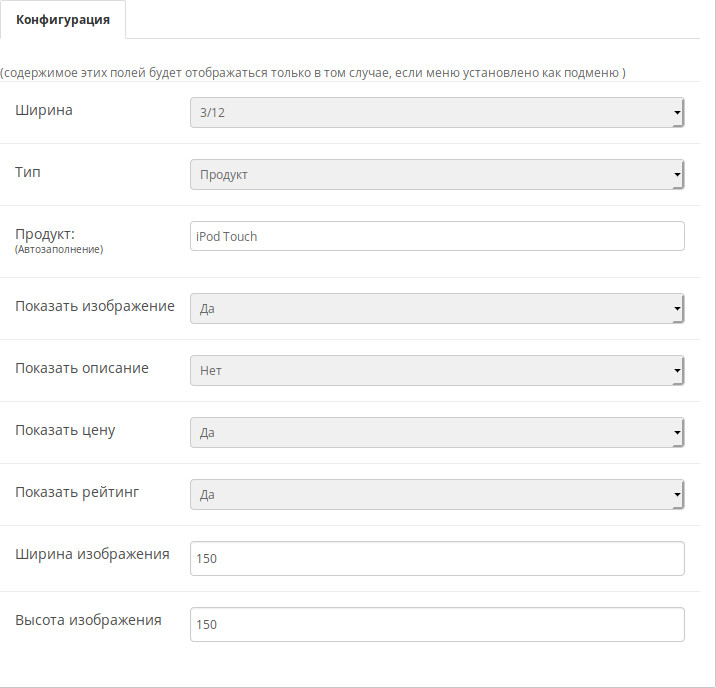
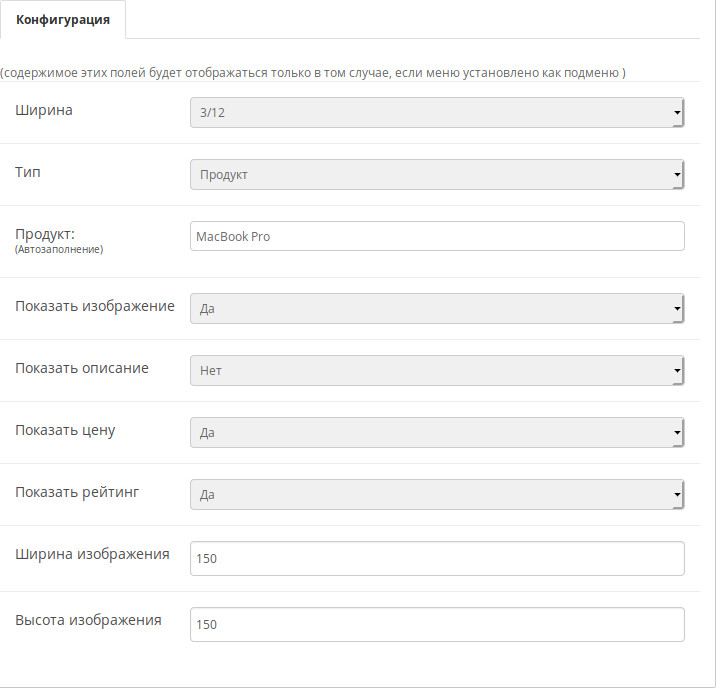
- Продукт - возможность добавления отдельных продуктов с опциональной настройкой показа: изображения, описания, цены и рейтинга.
- Список продуктов - расширение функций Продукта количеством продуктов и типом показываемых продуктов: Новинки, Со скидками, Хиты продаж и Наиболее просматриваемые.
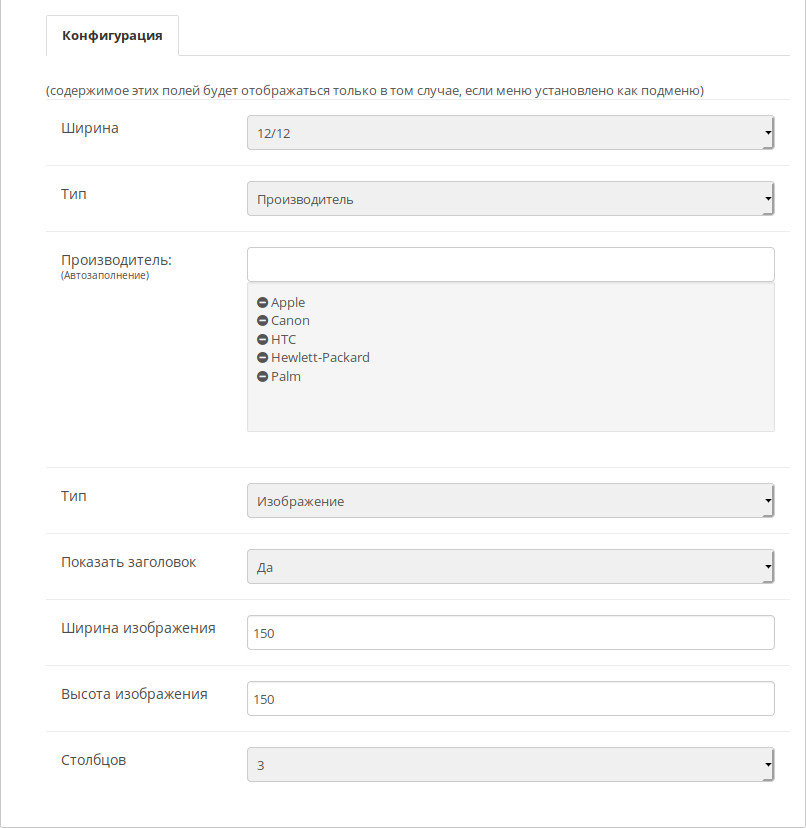
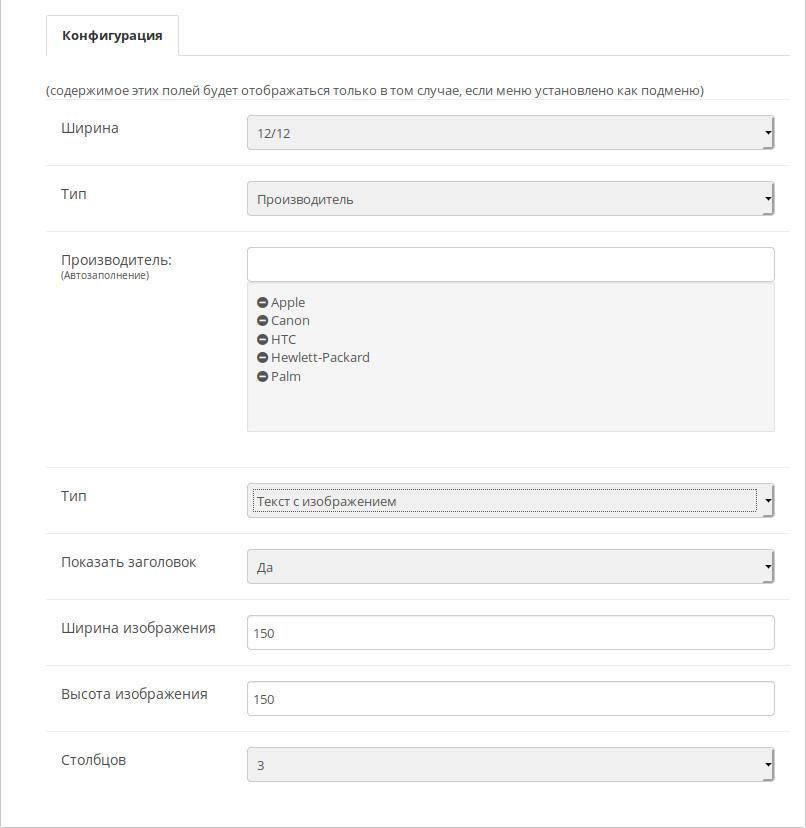
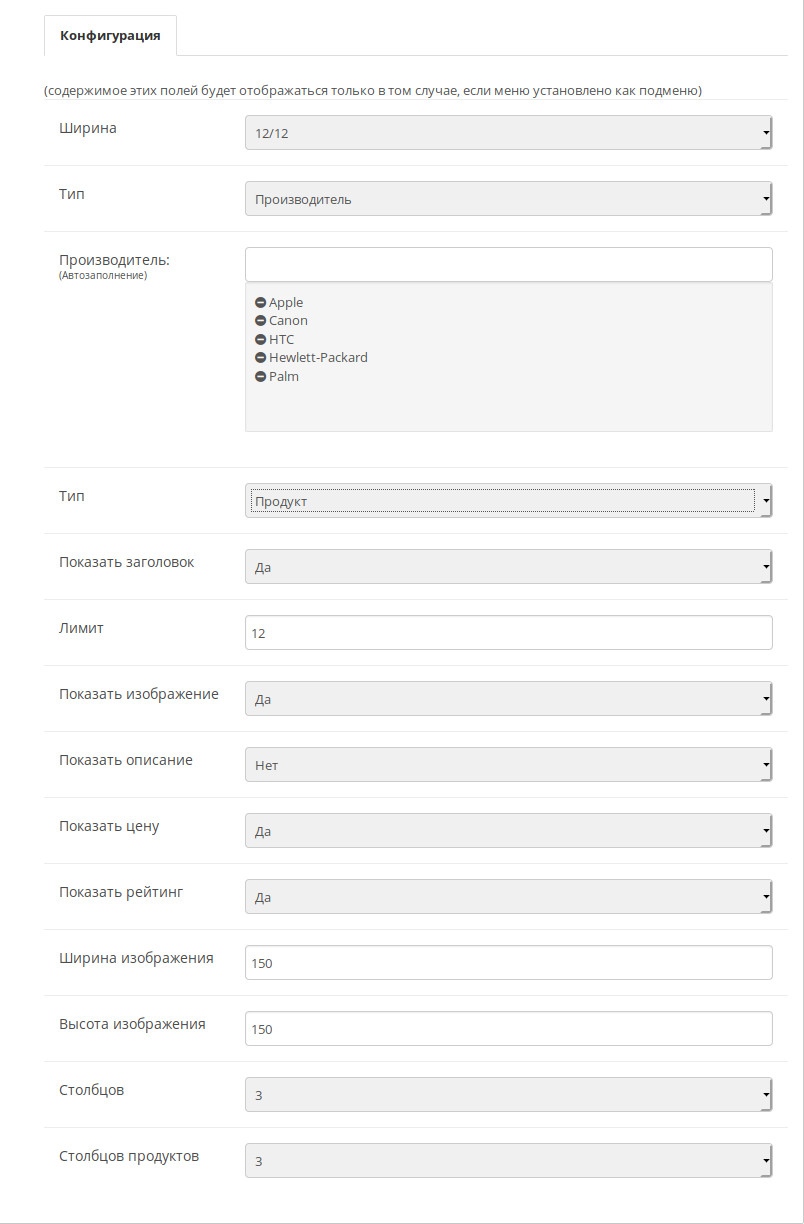
- Производитель - возможность показа списка производителей: имя производителя, логотип, имя с логотипом или список продуктов по производителю (производителями)
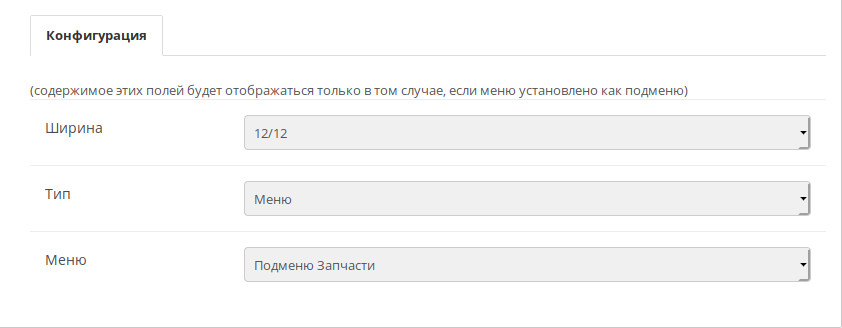
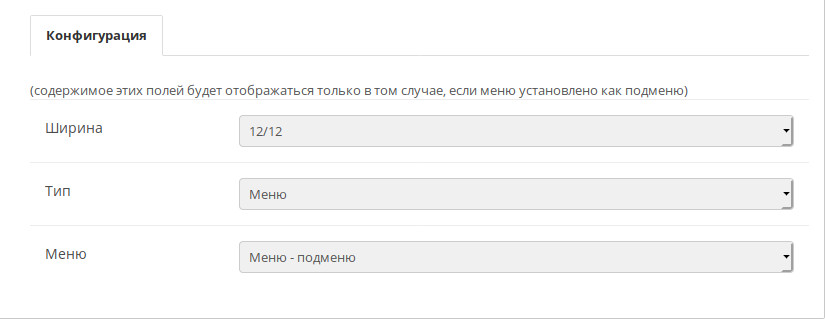
- Меню - возможность показа полноценного меню в качестве выпадающего подменю.
Динамическая смена изображений при наведении на пункты меню
Добавлена возможность, при наведении на ссылку в выпадающем меню, смены изображения как для группы ссылок, так и для одного изображения на всё меню.

Данная возможность доступна для таких типов меню как: категория и подкатегория, плюс если необходимо сделать что-то своё униальное, это можно реализовать с помощью HTML-контент.
Стикеры
Возможность писать любые тексты, устанавливать произвольные цвета текста и фона. На данный момент это возможно только для меню 1 уровня, в новых версиях будет добавлена возможность вешать стикеры на все элементы меню.
Кеширование
Реализована генерация кэша для каждого меню, что позволяет при следующем обращении к меню отдавать его пользователю без единого запроса к базе данных, повышает быстродействие и снижает нагрузку на сервер.
Lazyload
Есть поддержка Lazyload. Полезно для тех шаблонов, в которых включена отложенная загрузка изображений.
2OC Megamenu поставляется с дополнительным модулем (модификатором) 2OC Layout header, который на примере темы по умолчанию показывает как правильно интегрировать 2OC Megamenu в вашу тему.
Совместимость с другими темами `из коробки` не гарантируется!
Если ваш шаблон отличается от шаблона по умолчанию, то интеграция 2OC Megamenu в ваш шаблон осуществляется на платной основе.
При особой необходимости адаптируем 2OC Megamenu под версии 2.1 или 2.2 OpenCart и ocStore.
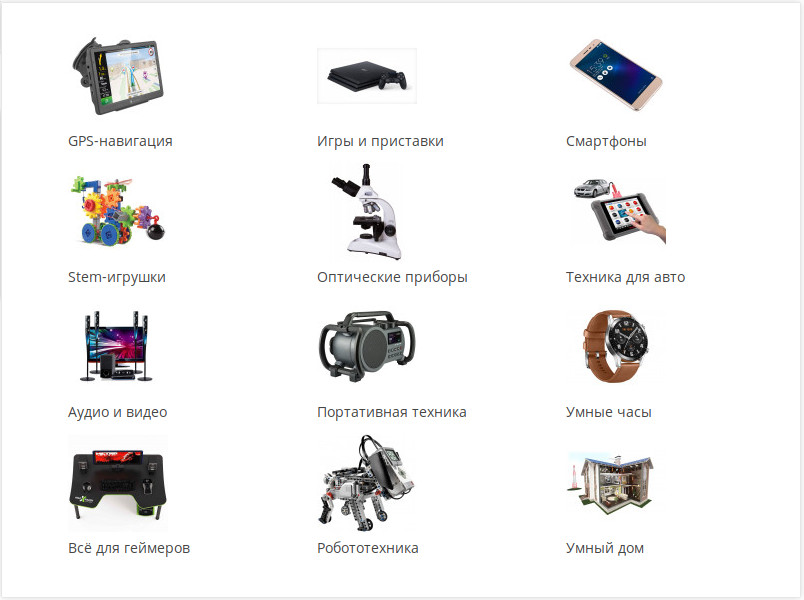
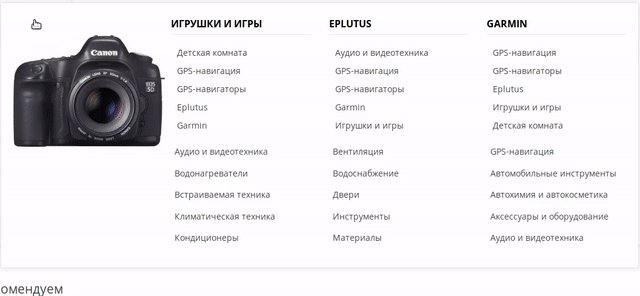
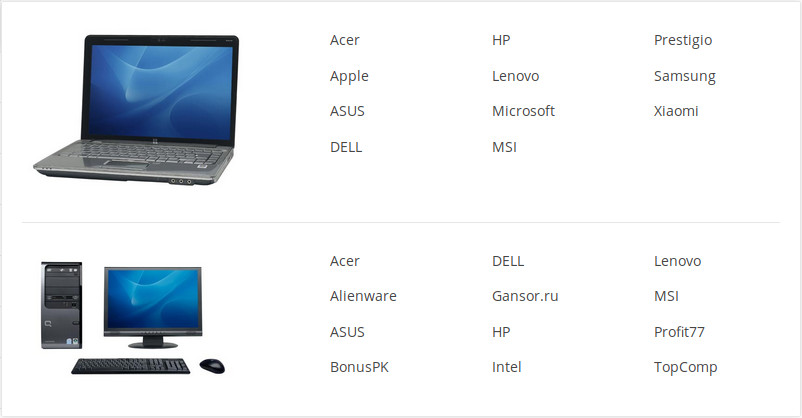
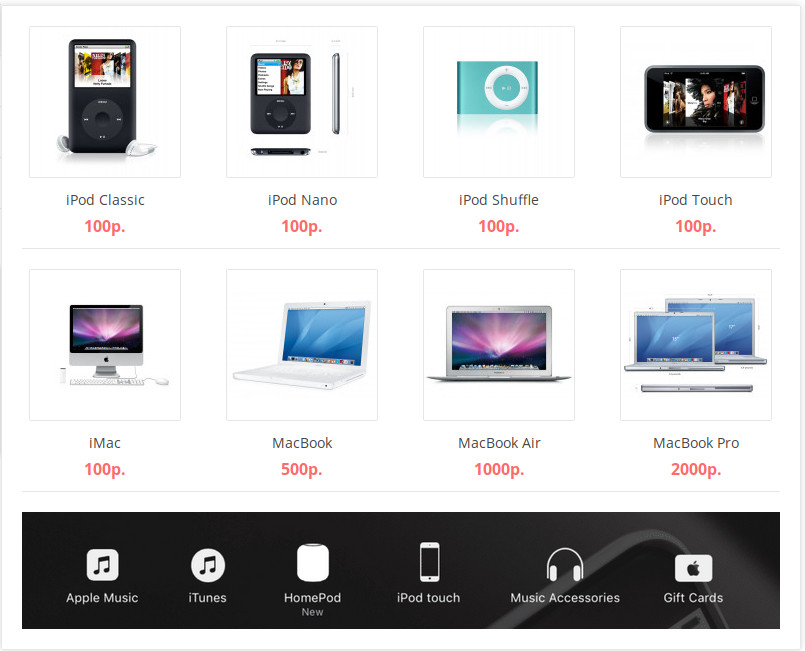
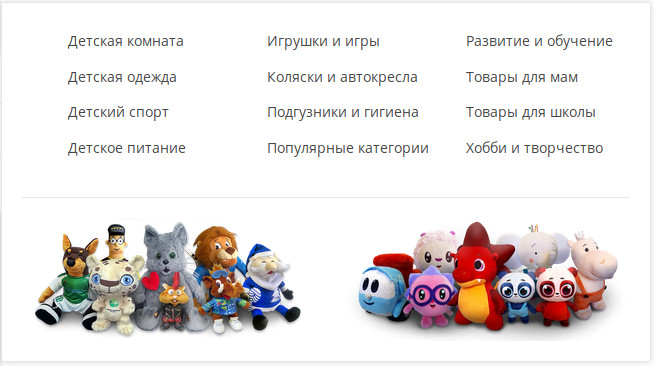
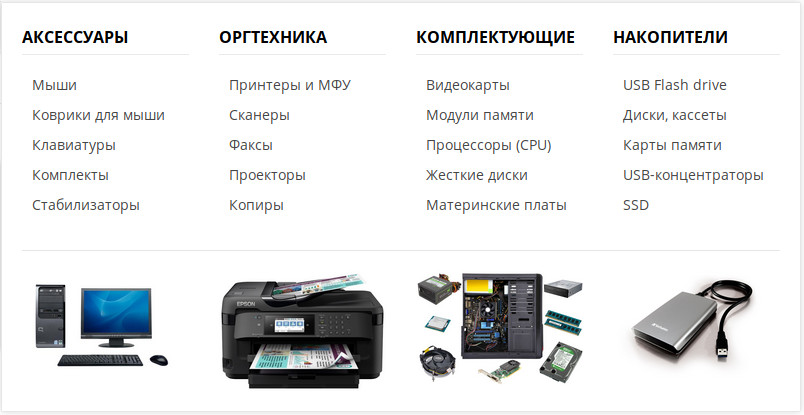
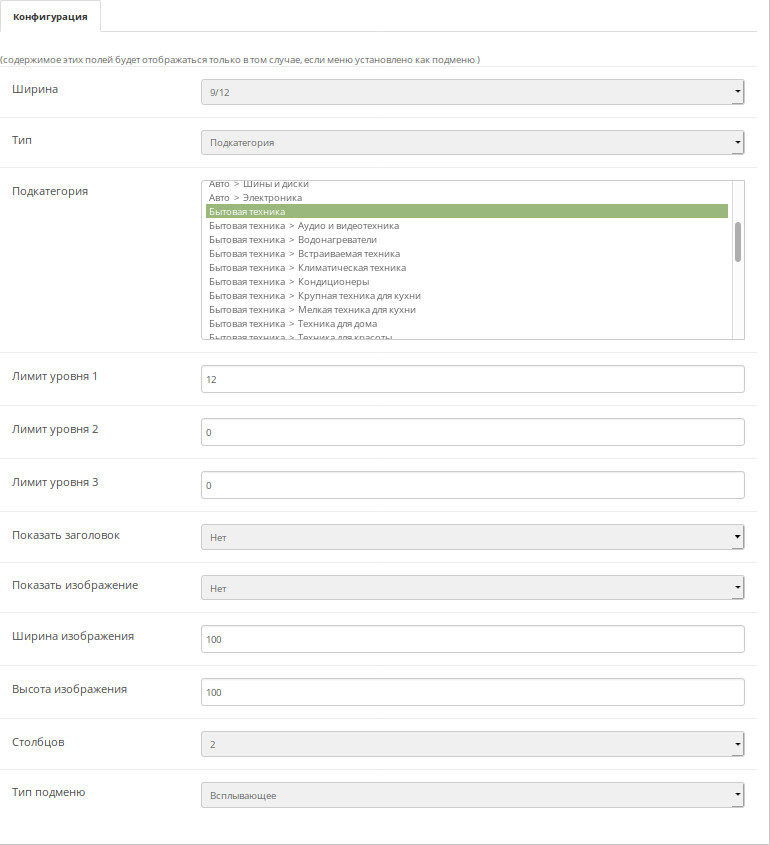
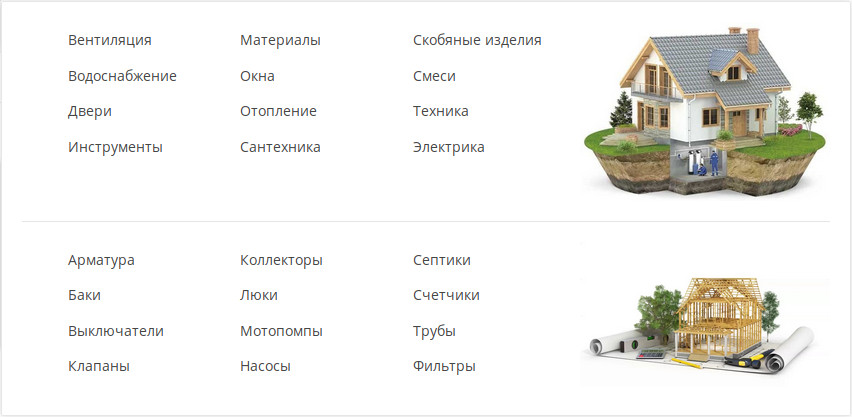
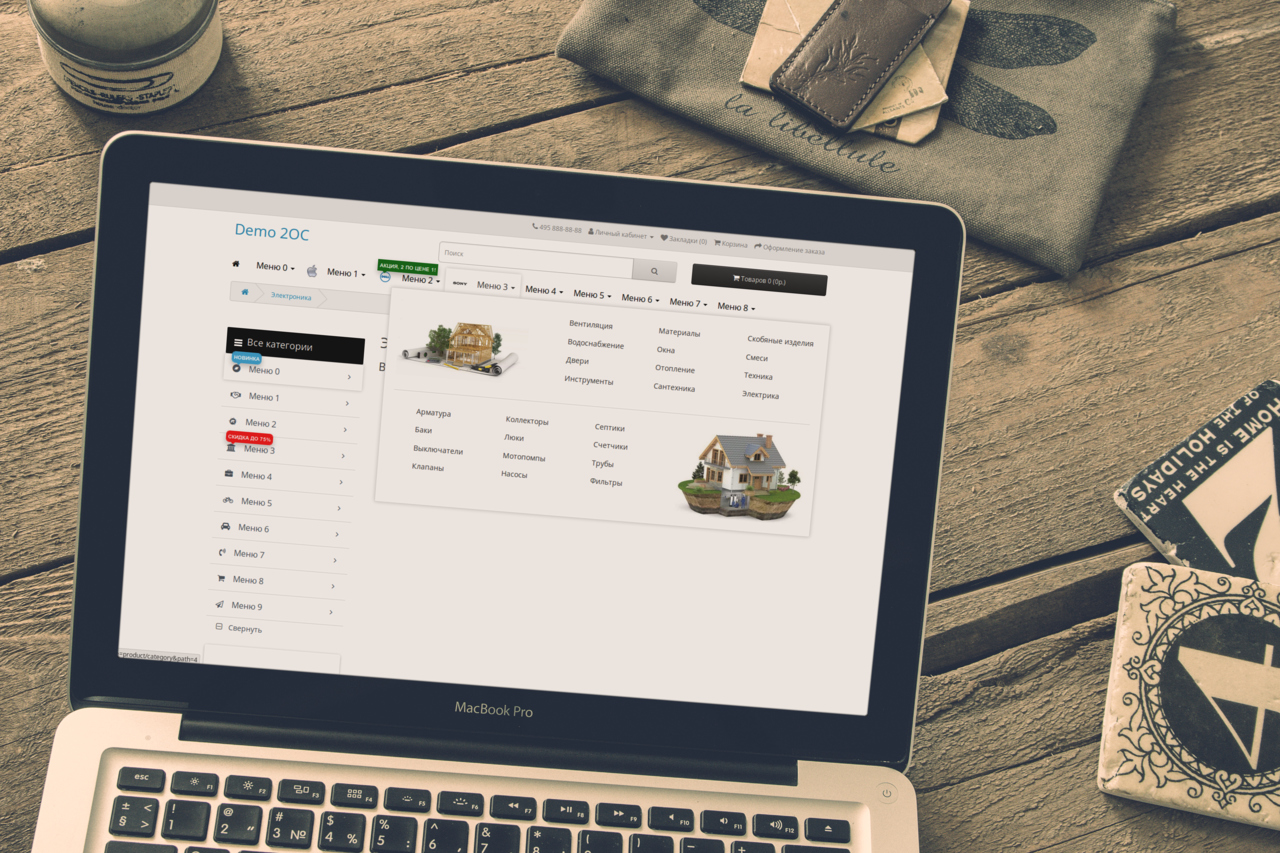
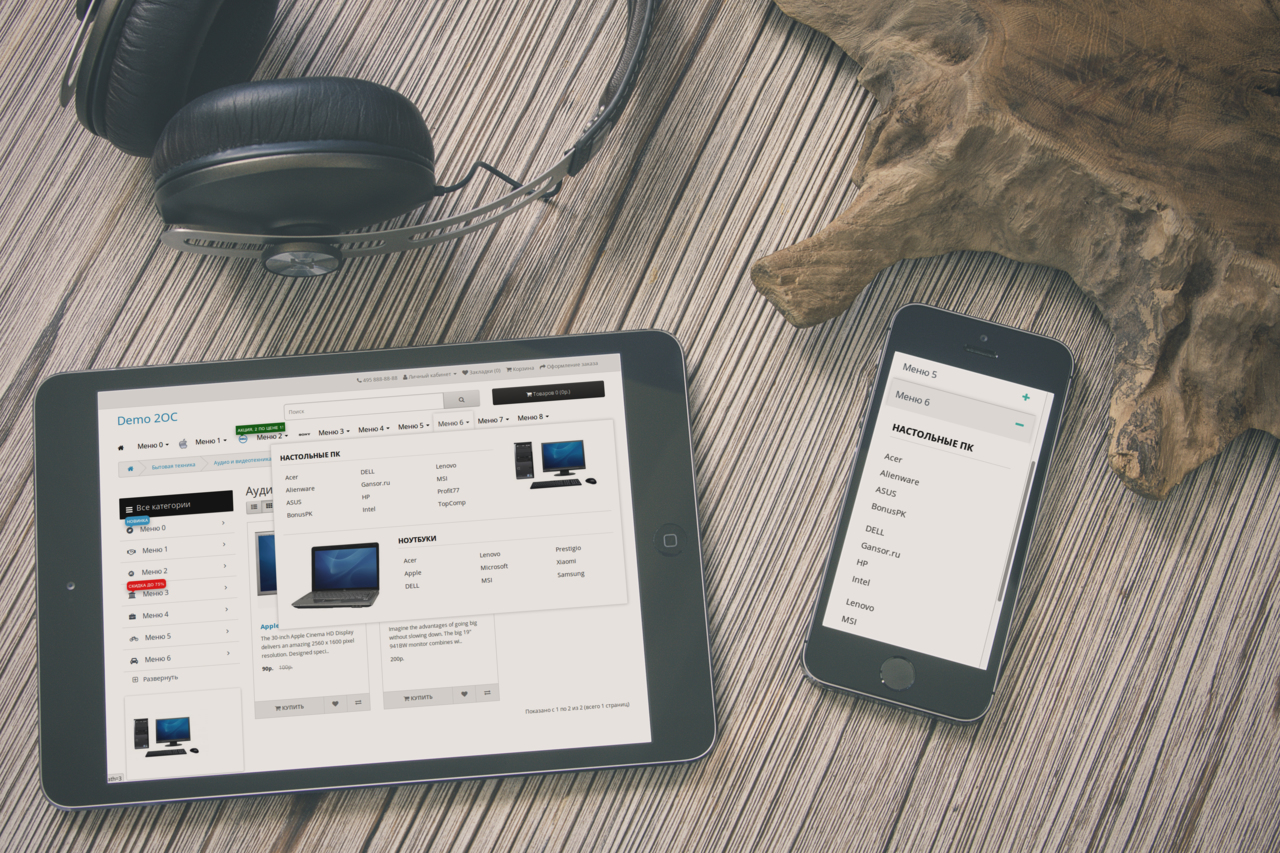
Пример внешнего вида меню типа подкатегория, с показом изображений категорий:

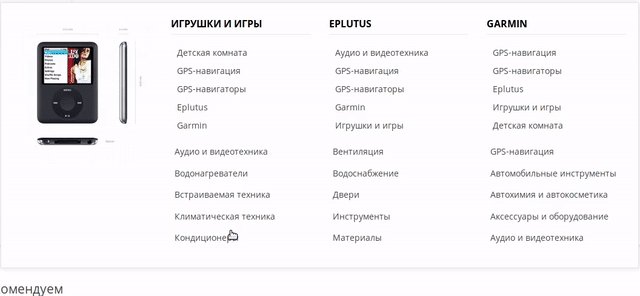
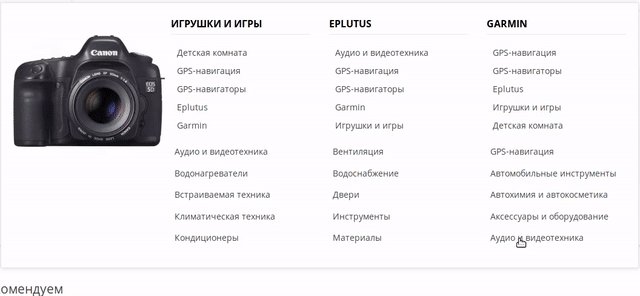
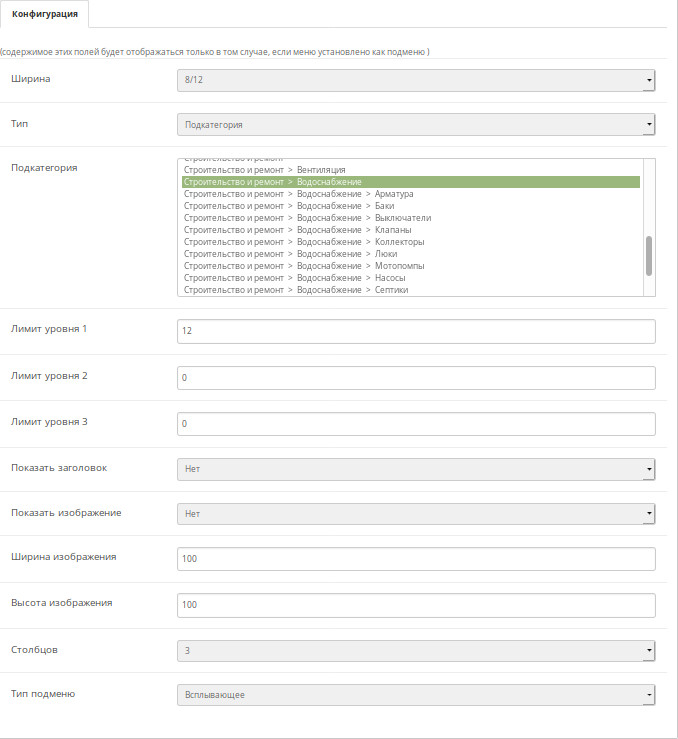
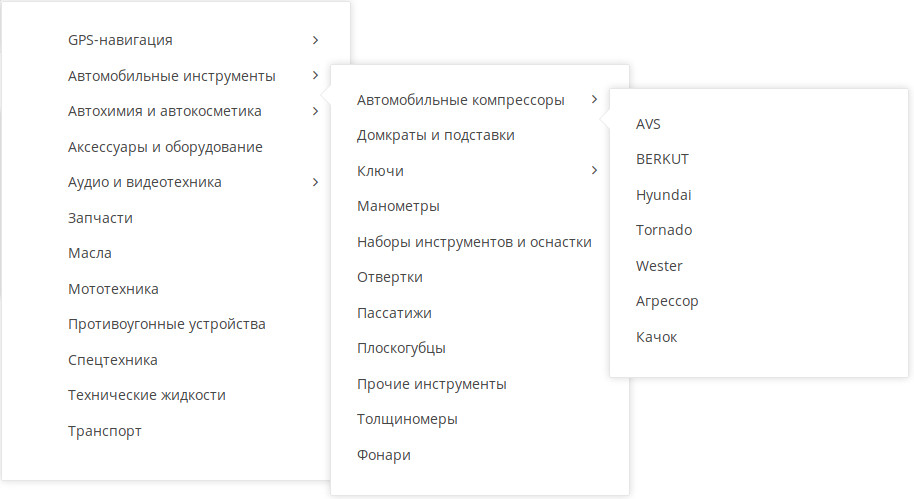
Пример внешнего вида меню с изображениями и типом подкатегории, без показа изображений категорий:

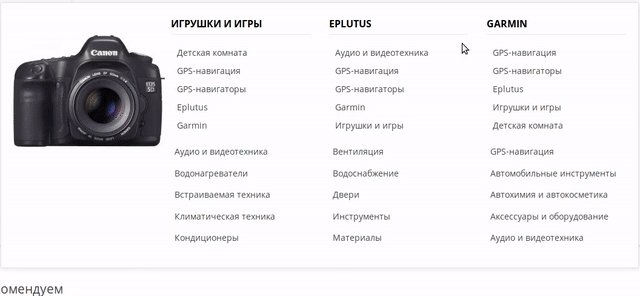
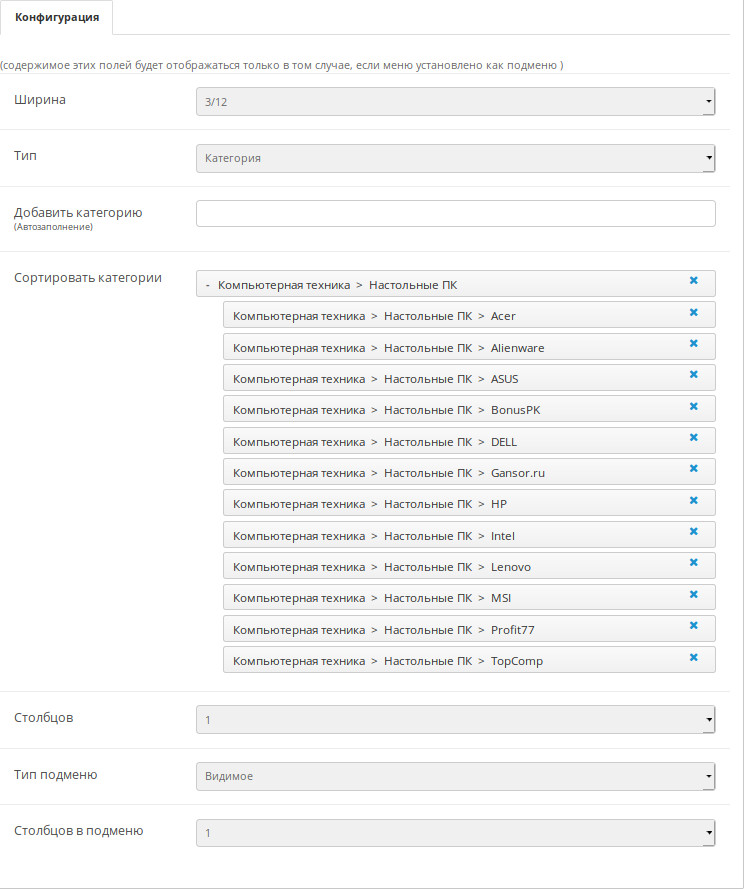
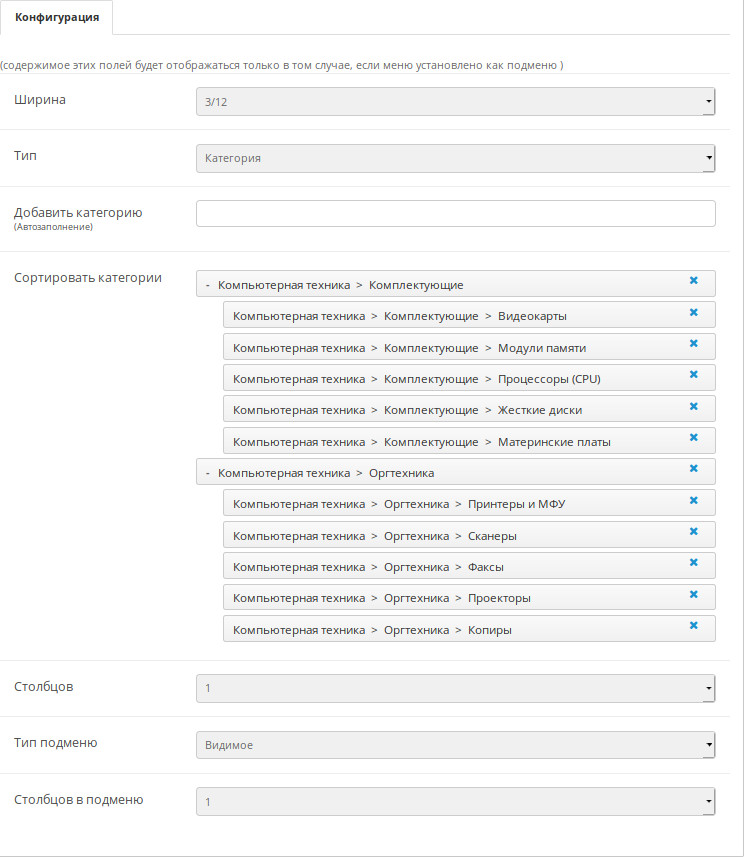
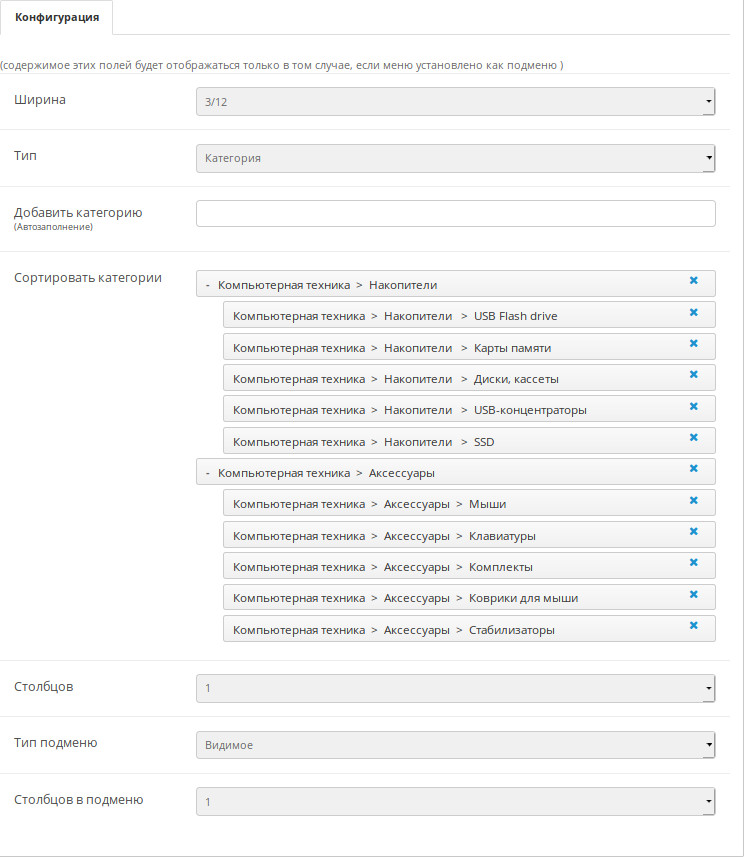
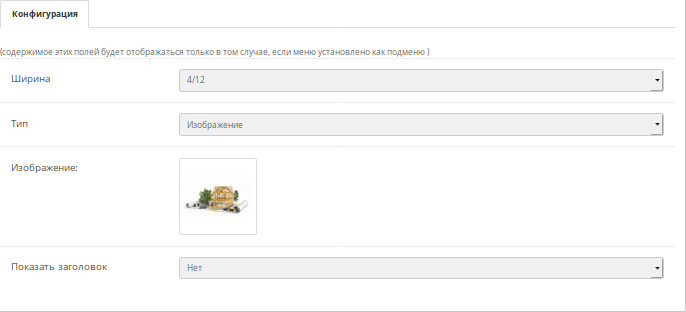
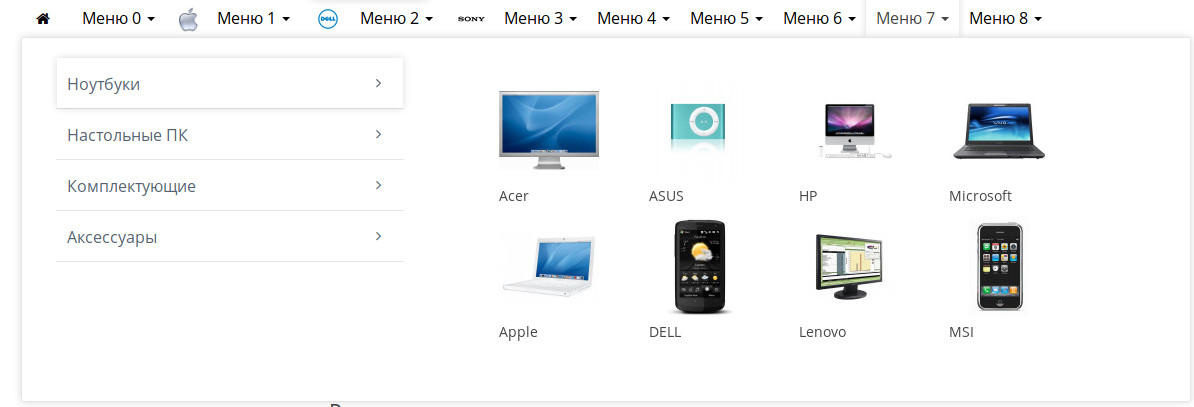
Пример внешнего вида меню с изображениями и типом категории:

Примеры других типов меню смотрите на демо сайте и в админке...
Установка
Для установки вам понадобится:
- oc_layout-[версия-расширения]-[версия-opencart]-default.ocmod.zip - используется для добавления в тему по умолчнию в макетах дополнительного layout (Админка/Дизайн/Макеты) и возможность включения-отключения стандартного меню с добавлением вместо него 2OC Megamenu. Данное расширение полностью открыто и в случае необходимости его можно модифицировать для интеграции с вашей темой, если она отлична от темы по умолчанию.
- oc_megamenu-[версия-расширения]-[версия-opencart].ocmod.zip - само расширение 2OC Megamenu.
Установка для 2.x
Перед установкой у вас есть два варианта:
1. Конфигурация FTP.
2. Установка расширения QuickFix, которое отключает требование конфигурации FTP.
Второй вариант проще!!!
После того, как с FTP закончили, нужно установить модули.
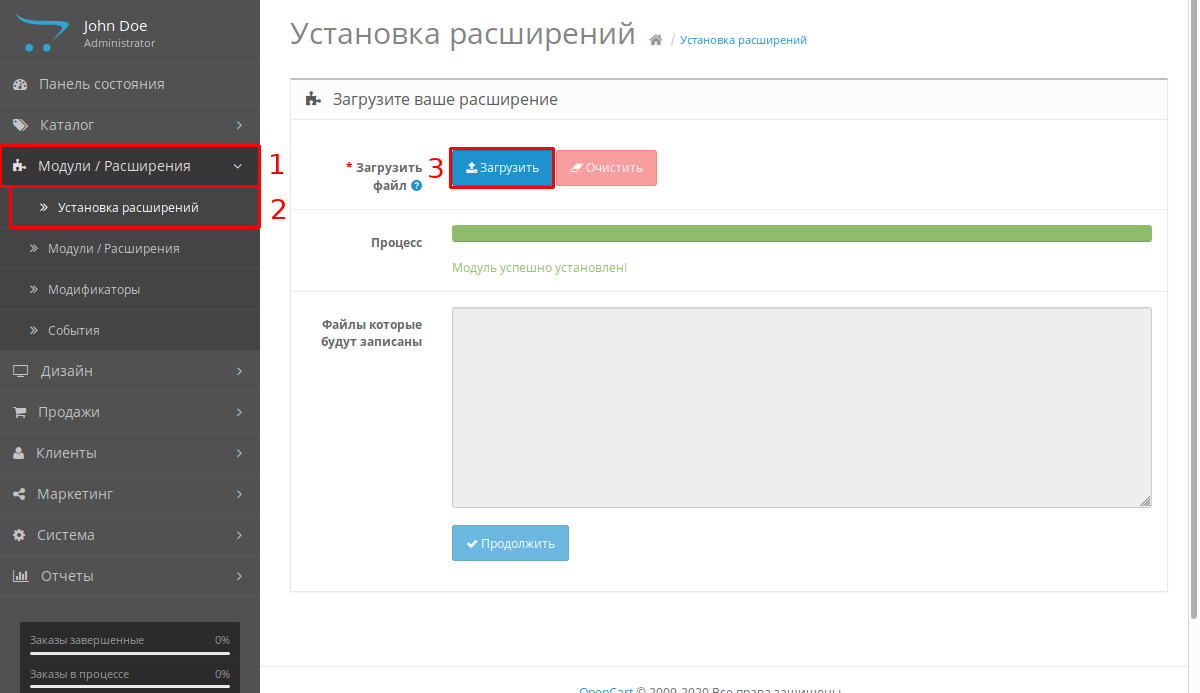
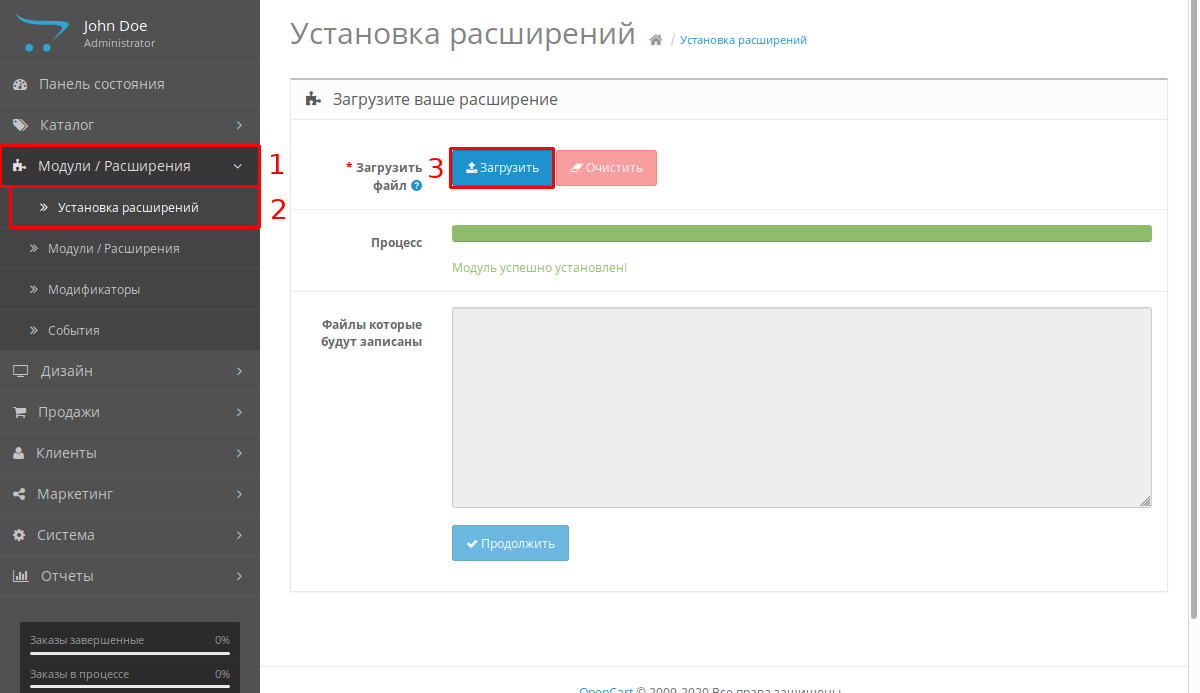
Для установки модулей зайдите в Модули / Расширения -> Установка расширений и нажмите кнопку Загрузить, поочередно для каждого модуля.
В случае успешной загрузки вы увидите сообщение: Модуль успешно установлен!

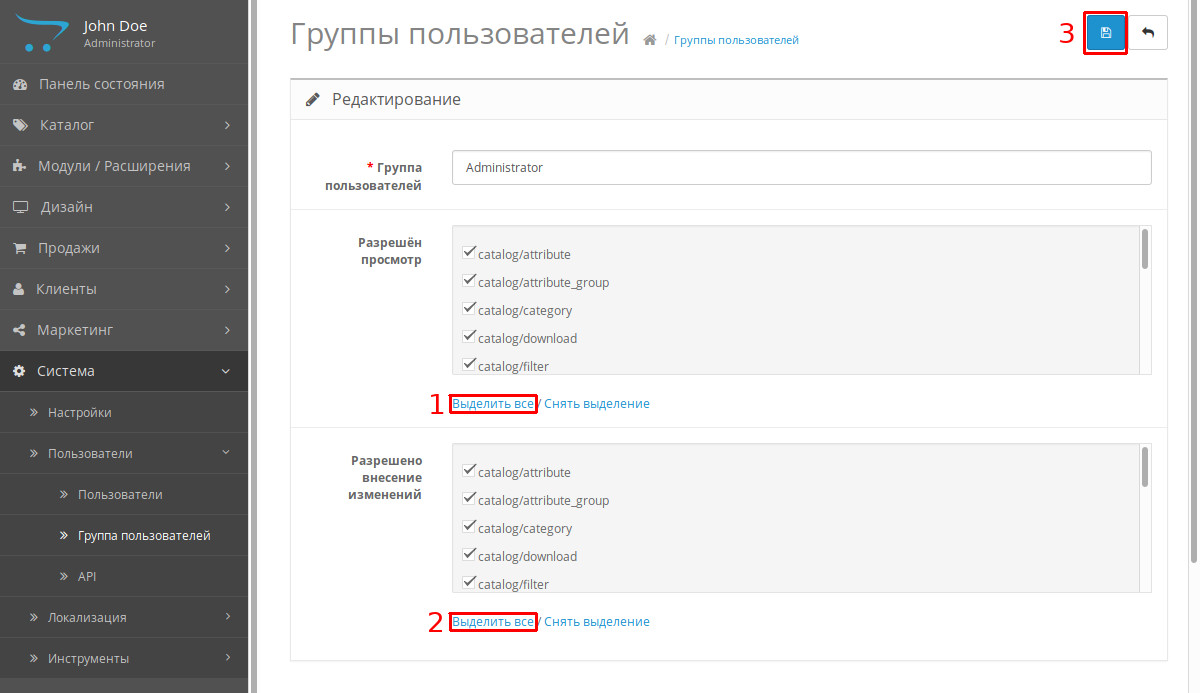
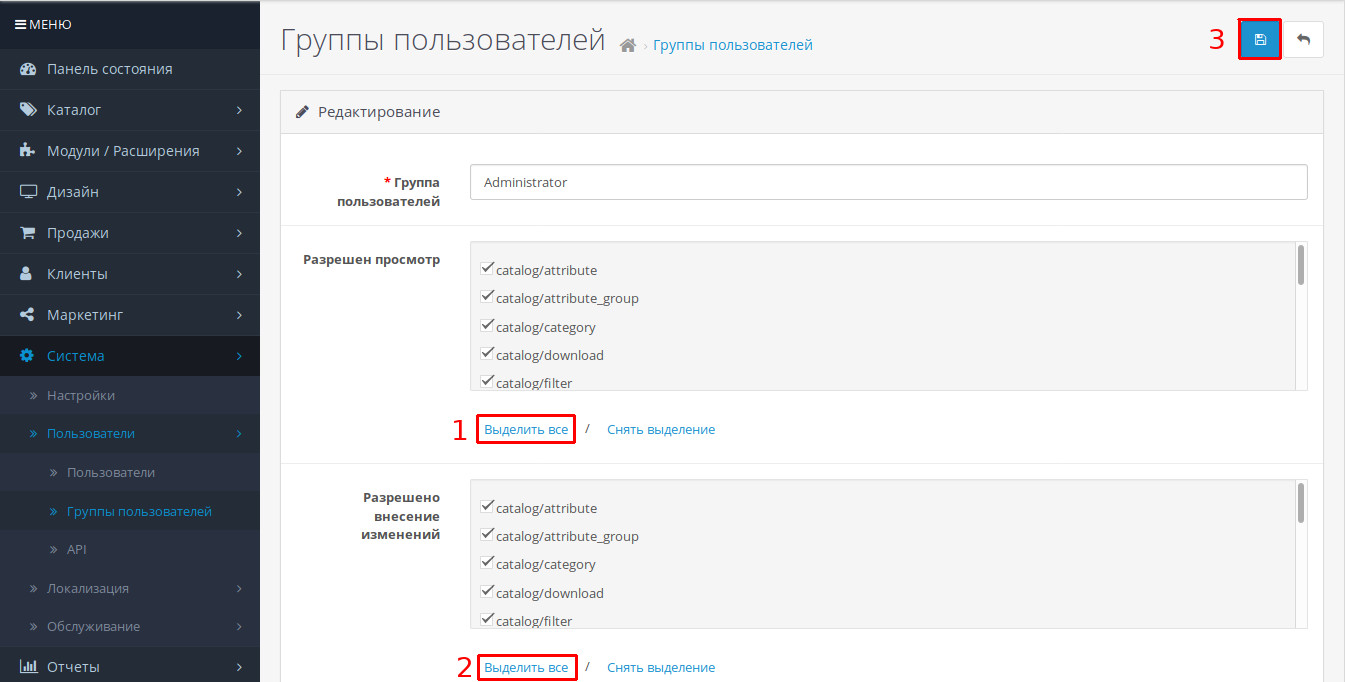
После установки расширений, нужно дать права на просмотр и их изменение, для этого зайдите Система -> Пользователи -> Группа пользователей, нажмите кнопку Редактировать напротив группы Administrator.

В открывшемся окне Группы пользователей выделите все разрешения и сохраните их.
Шаг 1. Нажмите "Выделить все".
Шаг 2. Нажмите "Выделить все".
Шаг 3. Нажмите кнопку "Сохранить".

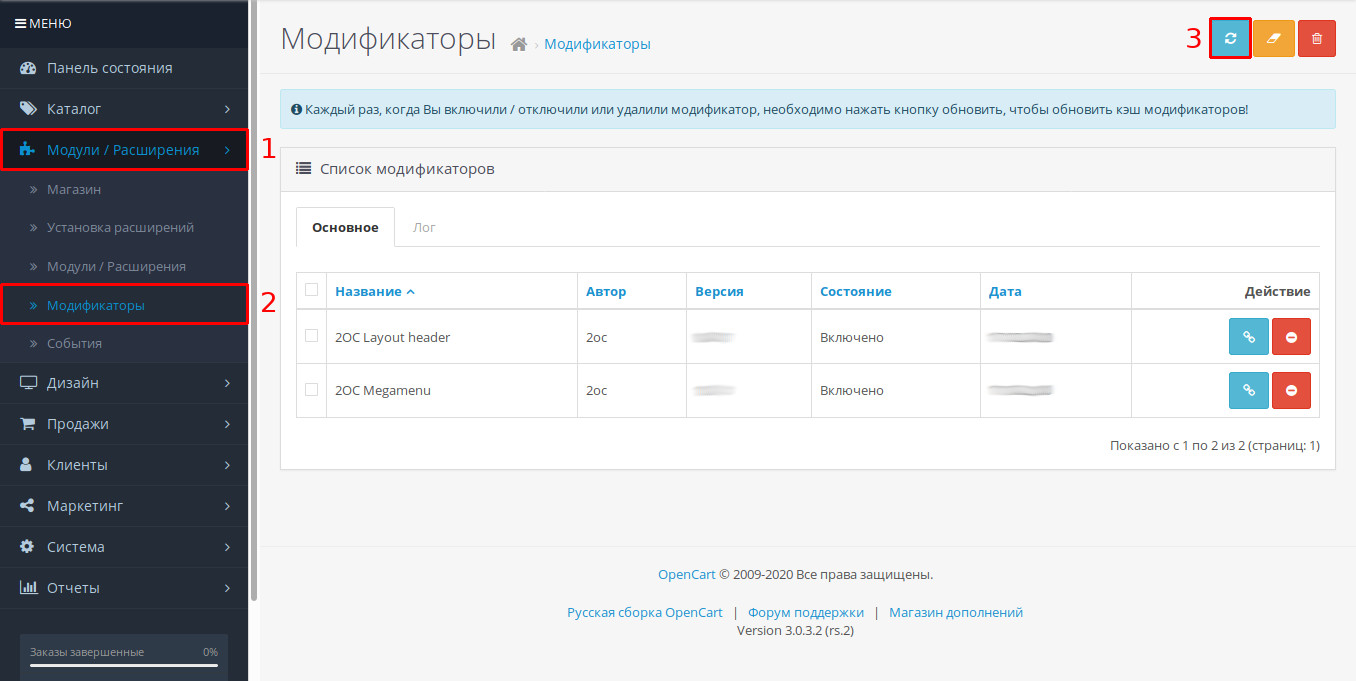
После сохранения прав, нужно обновить модификаторы, зайдите в Модули / Расширения -> Модификаторы, нажмите кнопку Обновить.

Расширение установлено!
Конфигурация FTP
Для конфигурации FTP зайдите Система -> Настройки и нажмите кнопку Редактировать

В открывшемся окне выберите вкладку FTP, поставься переключатель Включить FTP в положение Да и заполните все поля:

Установка QuickFix
Для установки расширения QuickFix, которое отключает требование настройки FTP, нужно:
Шаг 1. Загрузите QuickFix.
Шаг 2. Установите расширение Quickfix, для этого зайдите в Модули / Расширения -> Установка расширений и нажмите кнопку Загрузить.

В случае успешной загрузки появится сообщение: "Модуль успешно установлен!"
Шаг 3. Обновите модификаторы, для этого зайдите в Модули / Расширения -> Модификаторы и нажмите кнопку Обновить.

Модуль QuickFix установлен!
Установка для 3.x
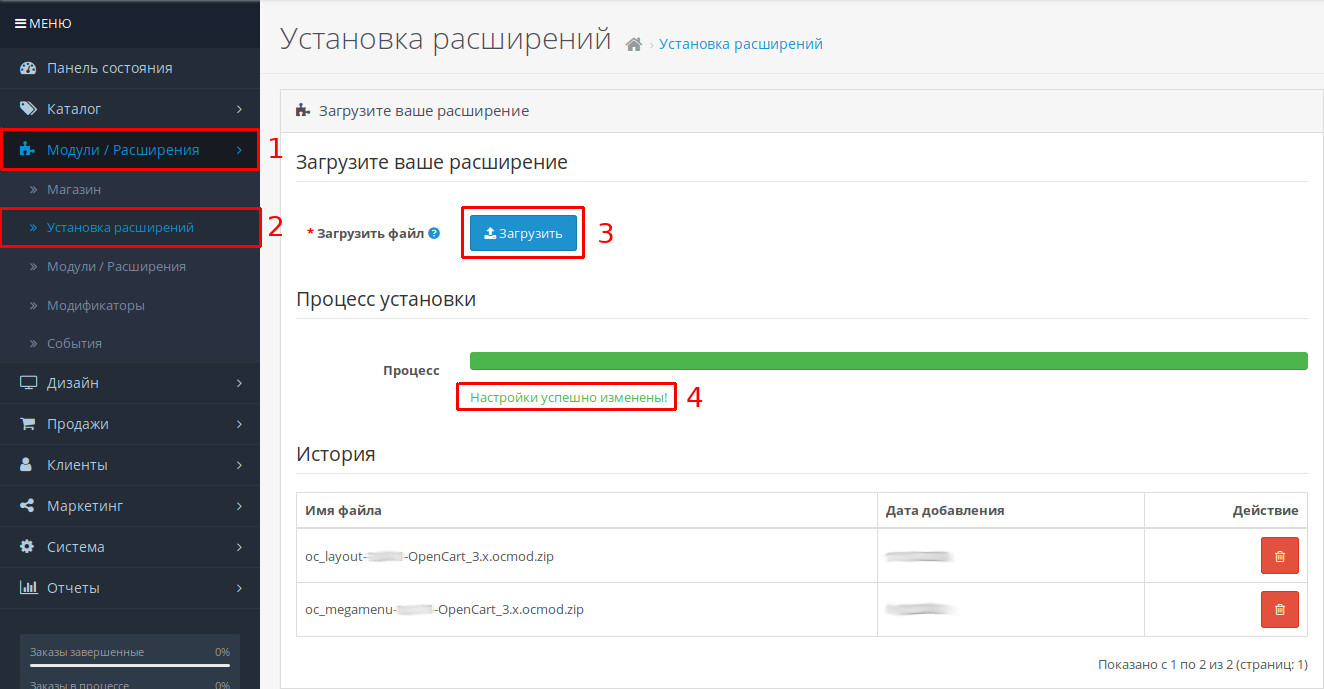
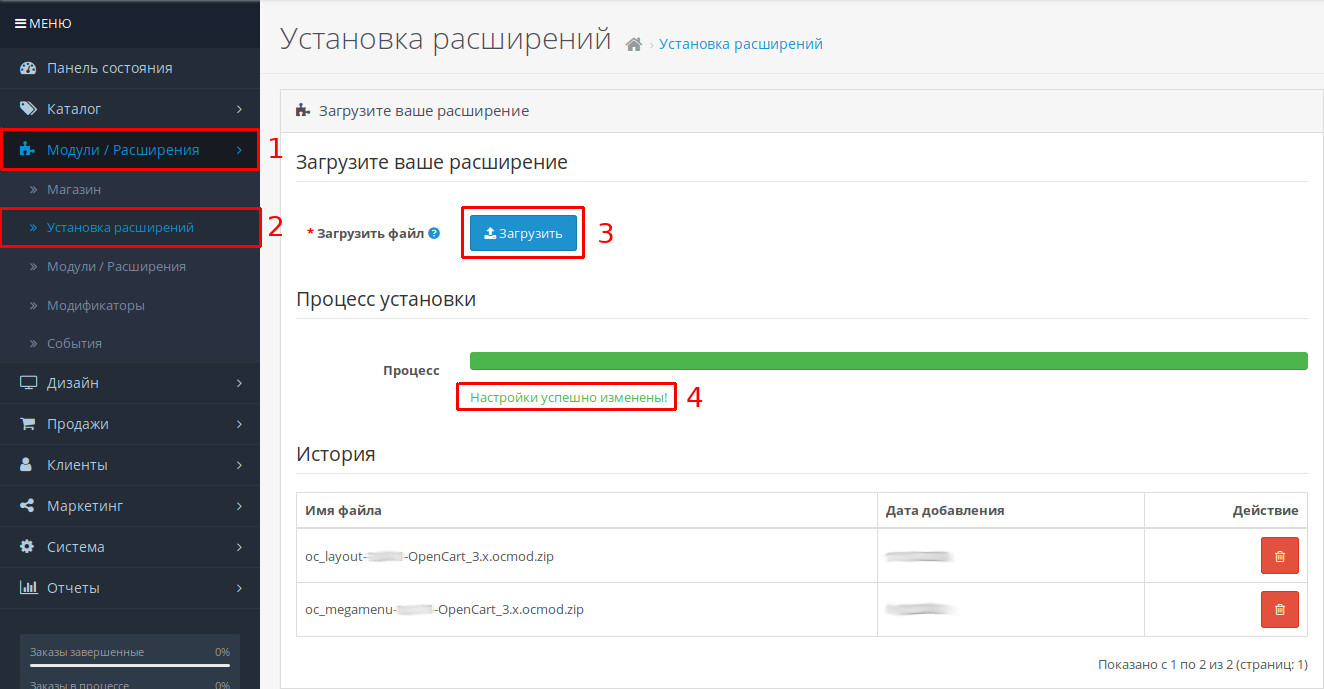
Для установки модулей зайдите в Модули/Расширения -> Установка расширений, нажмите кнопку Загрузить, поочередно для каждого модуля.
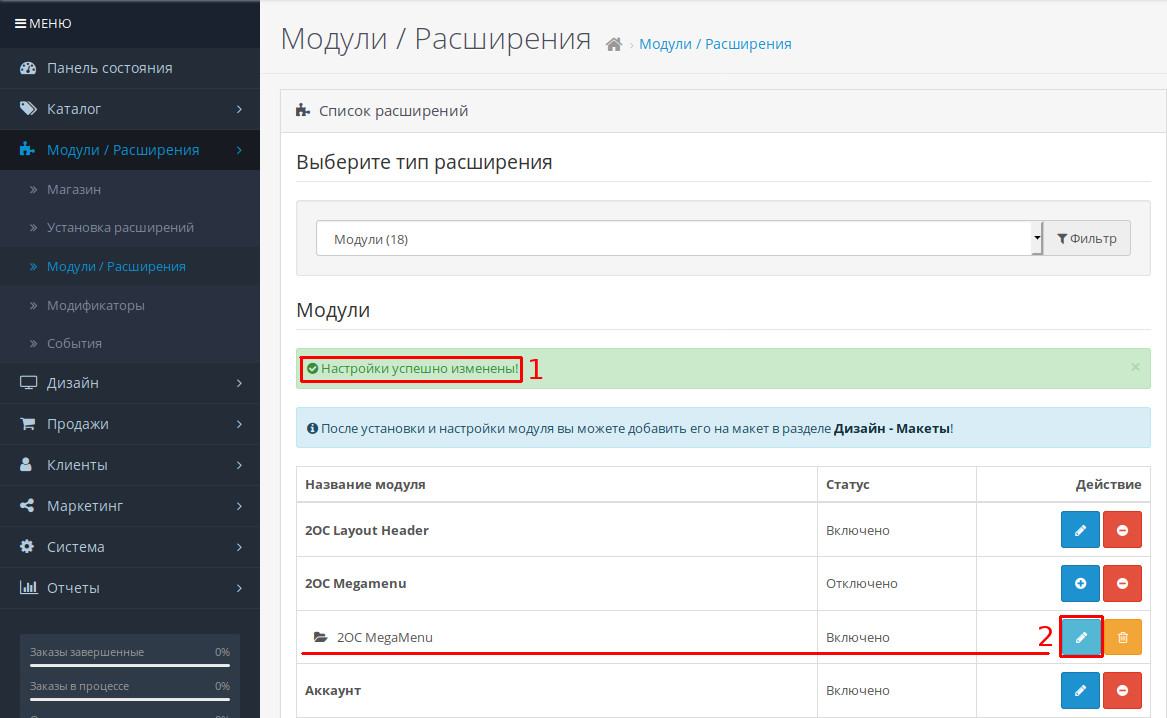
В случае успешной загрузки вы увидите сообщение: Настройки успешно изменены!

После установки расширений, нужно дать права на просмотр и их изменение, для этого зайдите Система -> Пользователи -> Группы пользователей, нажмите кнопку Редактировать.

В открывшемся окне Группы пользователей выделит все разрешения и сохраните их.
Шаг 1. Нажмите "Выделить все".
Шаг 2. Нажмите "Выделить все".
Шаг 3. Нажмите кнопку "Сохранить".

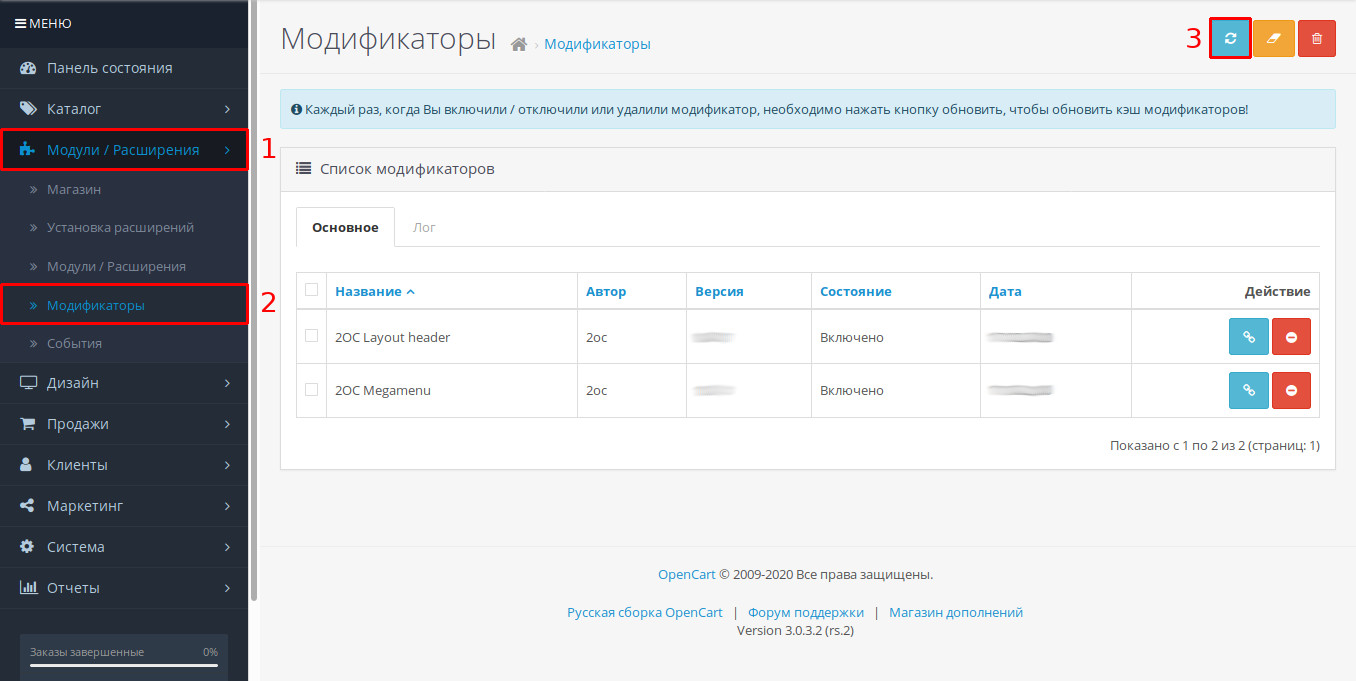
После сохранения прав, нужно обновить модификаторы, зайдите в Модули / Расширения -> Модификаторы, нажмите кнопку Обновить.

После обновления модификаторов нужно обновить кеш темы.
Шаг 1. Нажмите логотип.
Шаг 2. Нажмите кнопку "Настройки".
Шаг 3. Нажмите кнопку "Обновить".
Шаг 4. Нажмите кнопку "Обновить".

Расширение установлено!
Модификатор для 3.0.3.6 версий и выше
В версии Opencart версии 3.0.3.6 и выше (ocStore так же) есть проблема с работой Twig, в результате появляется ошибка вида:
Fatal error: Uncaught Twig\Error\LoaderError: Template ...
Для ее решения нужно установить модфикатор: для версии от 3.0.3.6 до 3.0.3.8 или для версии 3.0.3.9.
Для его установки зайдите в Модули/Расширения -> Установка расширений, нажмите кнопку Загрузить, и выберите заранее скачанный модификатор.
В случае успешной загрузки вы увидите сообщение: Настройки успешно изменены!

После установки модификатора, нужно обновить модификаторы, для этого зайдите в Модули / Расширения -> Модификаторы, нажмите кнопку Обновить.

После обновления модификаторов нужно обновить кеш темы.
Шаг 1. Нажмите логотип.
Шаг 2. Нажмите кнопку "Настройки".
Шаг 3. Нажмите кнопку "Обновить".
Шаг 4. Нажмите кнопку "Обновить".

Расширение установлено!
Активация
Активаци oc_layout
Если вы установили oc_layout-[версия-расширения]-[версия-opencart]-default.ocmod.zip, то нужно данное расширение настроить.
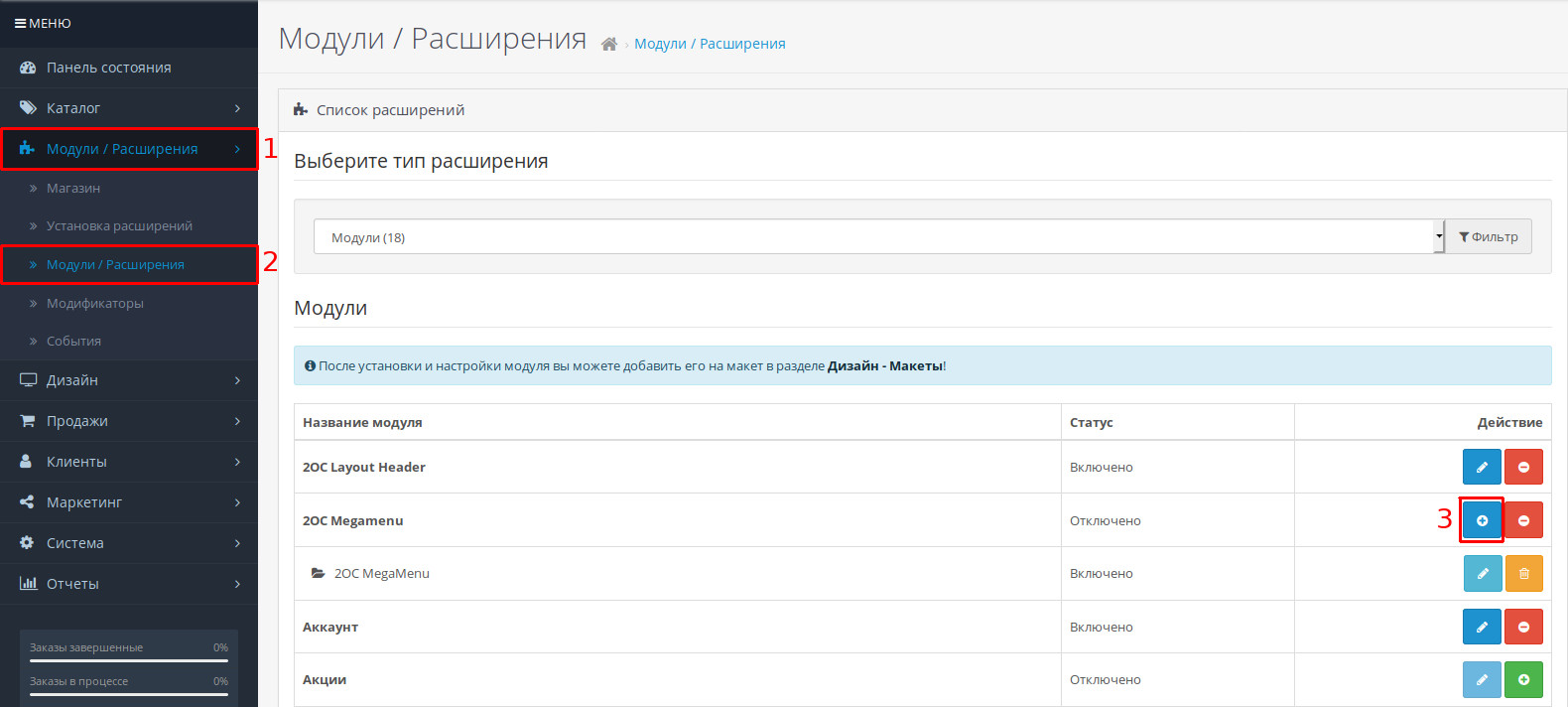
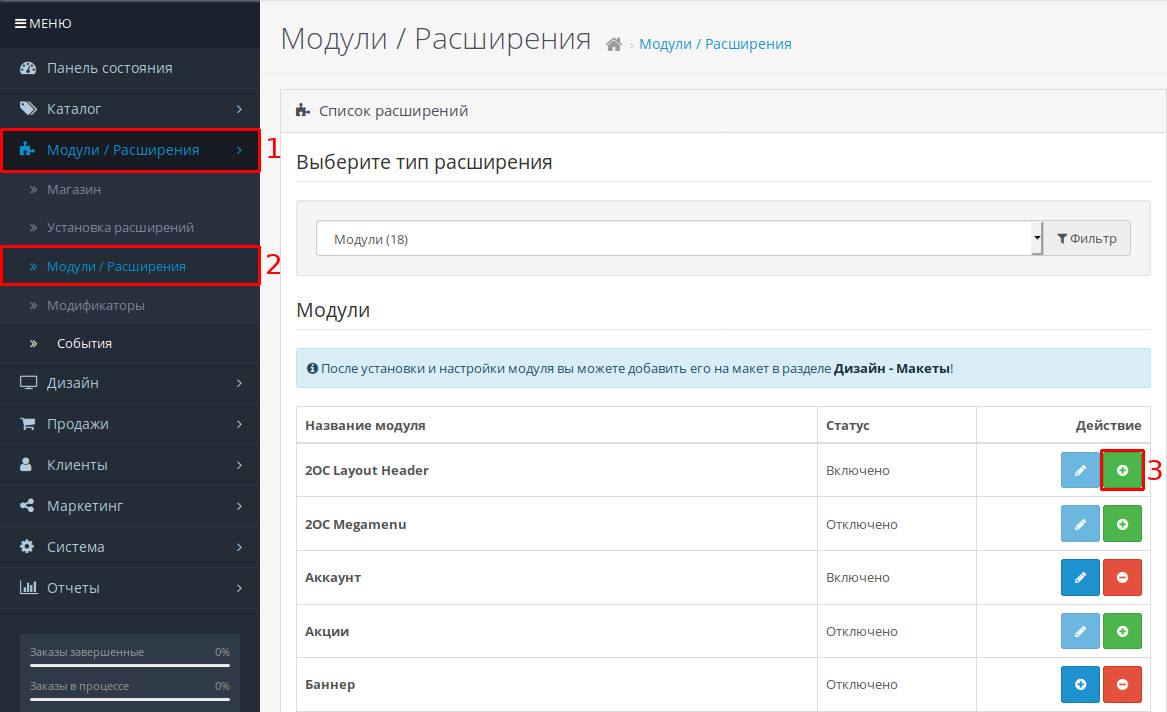
Шаг 1. Нажмите "Модули/Расширения".
Шаг 2. В открывшемся подменю нажмите "Модули/Расширения".
Шаг 3. Для активации расширения нажмите кнопку "Активировать"

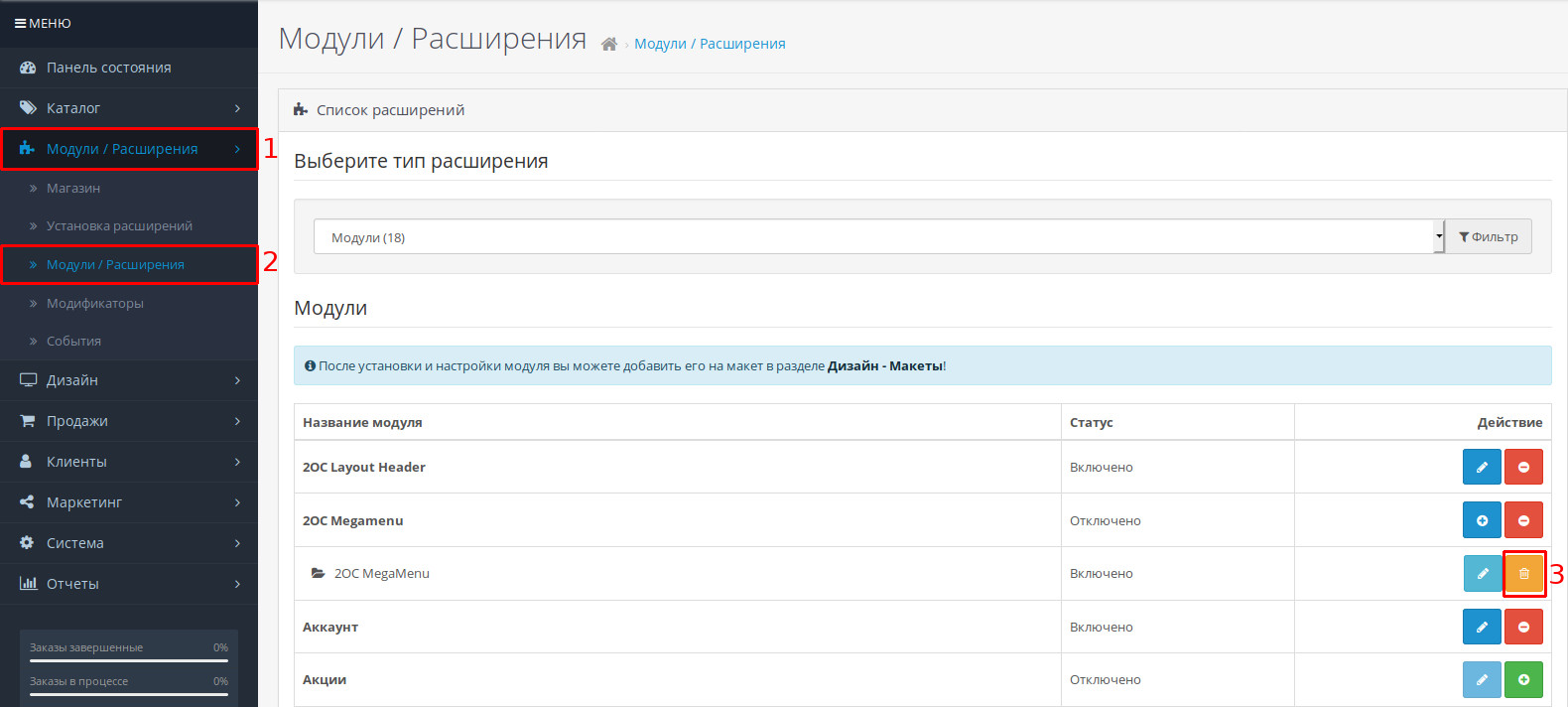
После активации.
Шаг 1. В случае успешной активации вы увидите сообщение: "Настройки успешно изменены!"
Шаг 2. Для редактивания расширения нажмите кнопку "Редактировать"

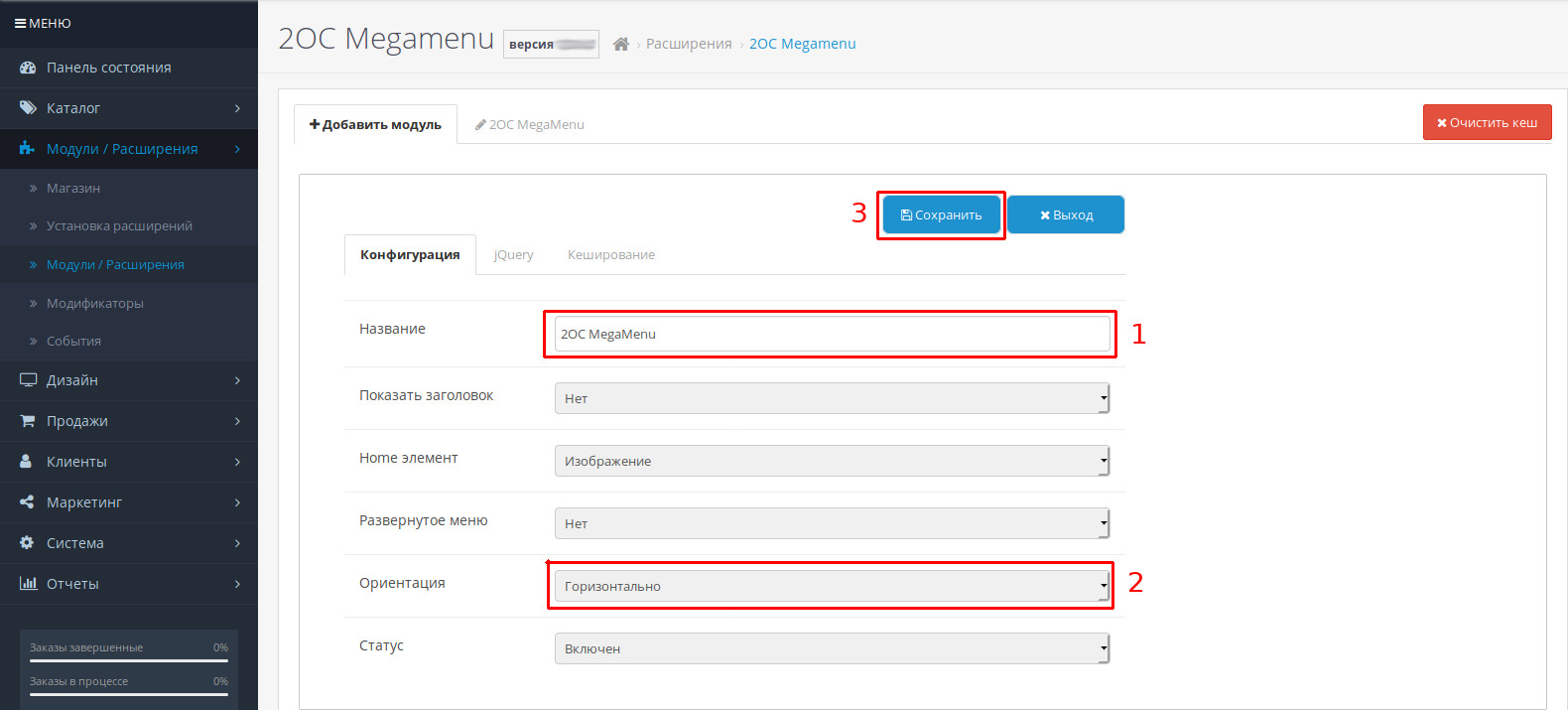
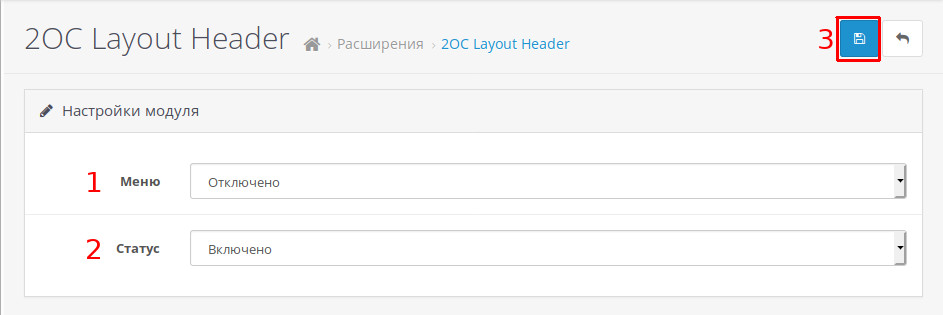
Будет открыто окно 2OC Layout Header.
Шаг 1. Убедитесь, что меню "Отключено"
Шаг 2. Убедитесь, что статус расширения "Включено"
Шаг 3. Для сохранения изменений нажмите кнопку "Сохранить"

В случае успешного сохранения вы увидите сообщение: "Настройки успешно изменены!".
Адаптация
Для адаптации нужен модуль 2OC Layout header, в котором нужно сделать правки в файле install.xml и переименовать папку в upload/catalog/view/theme/default на название папки с вашим шаблоном.
Ваши действия должны быть такими:
- Распаковали архив oc_layout-[версия-расширения]-[версия-opencart]-default.ocmod.zip.
- Изменили install.xml.
- Изменили название папки.
- Запаковали архив.
- Установили модуль.
- Обновили модификаторы.
- Проверили работу модуля.
- Если не работает и белый экран смотрите в логах ошибки.
- Если не работает и белый экран смотрите system/storage/modification/catalog/view/theme/default/template/common/header.tpl (или twig) это файл получившийся после работы модификатора и сравниваете его с оригиналом: catalog/view/theme/default/template/common/header.tpl (или twig).
Адаптация для 2.x
Для для адаптации 2OC Megamenu с вашей темой требуется правка 2 секций file:
<file path="catalog/view/theme/*/template/common/header.tpl">
<operation>
<search>
<![CDATA[<?php if ($categories) { ?>]]>
</search>
<add position="before">
<![CDATA[<?php if( $module_oc_layout_header_status == 0 || $module_oc_layout_header_menu_status == 1) { ?>]]>
</add>
</operation>
</file>
<file path="catalog/view/theme/*/template/common/header.tpl">
<operation>
<search regex="true" limit="1"><![CDATA[($)]]></search>
<add position="before">
<![CDATA[<?php } ?>
<?php echo $oc_layout_header; ?>]]>
</add>
</operation>
</file>
В файле catalog/view/theme/*/template/common/header.tpl ищется:
<?php if ($categories) { ?>
и в случае если нашлось перед найденной строкой вставляется:
<?php if( $module_oc_layout_header_status == 0 || $module_oc_layout_header_menu_status == 1) { ?>
Далее снова в файле catalog/view/theme/*/template/common/header.tpl ищется конец файла:
($)
и перед ним вставляется:
<?php } ?>
<?php echo $oc_layout_header; ?>
В данном случае ищется конец файла ($) потому, что у темы по умолчанию реализация стандартного меню там заканчивается, в темах отличных от темы по умолчанию может быть по другому...
Или может отсутствовать if ($categories) {, в место него нужно найти код начала старого меню, и вставить его в первую секцию.
Код меню может быть в других файлах, не обязательно catalog/view/theme/*/template/common/header.tpl, всё зависит от шаблона.
Адаптация для 3.x
Для для адаптации 2OC Megamenu с вашей темой требуется правка 1 секции file:
<file path="catalog/view/theme/*/template/common/header.twig">
<operation>
<search>
<![CDATA[{{ menu }}]]>
</search>
<add position="replace">
<![CDATA[{% if module_oc_layout_header_status == 0 or module_oc_layout_header_menu_status == 1 %}
{{ menu }}
{% endif %}
{{ oc_layout_header }}]]>
</add>
</operation>
</file>
В файле catalog/view/theme/*/template/common/header.twig ищется:
{{ menu }}
и в случае если нашлось меняется на:
{% if module_oc_layout_header_status == 0 or module_oc_layout_header_menu_status == 1 %}
{{ menu }}
{% endif %}
{{ oc_layout_header }}
{{ menu }} может отсутстовать в место него нужно найти код начала старого меню, и вставить его в первую секцию для поиска
Код меню может быть в других файлах, не обязательно catalog/view/theme/*/template/common/header.twig, всё зависит от шаблона.
Настройка
Динамическая смена изображений
Динамическая смена изображения при наведении на пункты меню устанавливается только для подменю с типами: категории и подкатегории.
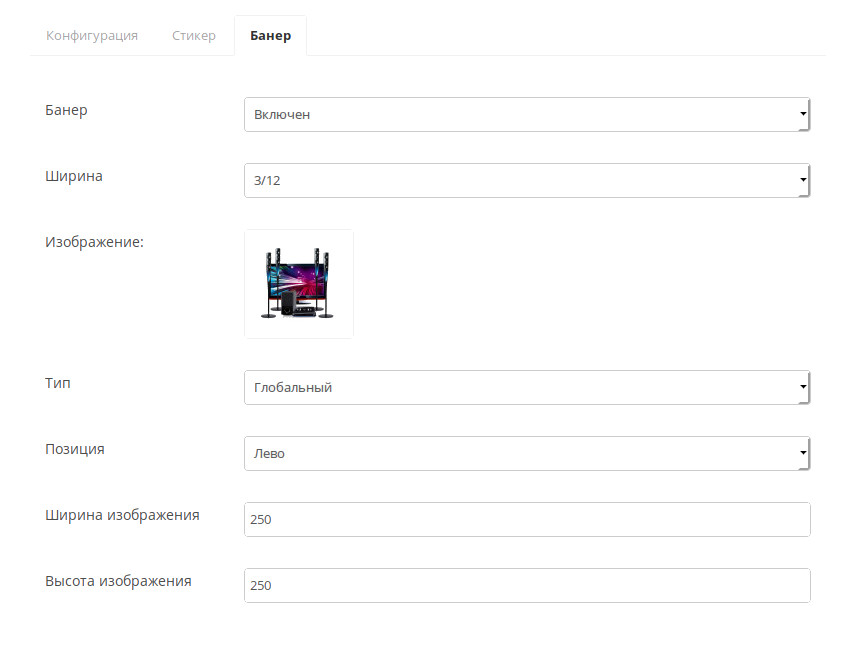
По умолчанию банеры выключены. Для того, чтобы их включить нужно зайти в меню 1 уровня для редактирования и перейти во вкладку Банер.

Есть два типа банеров:
Изображение нужно задавать только для типа банера - глобальный. Для типа локальный, берется 1 изображение из категории или подкатегории
Произвольные ссылки
Создать произвольные ссылки в 2OC Megamenu можно выбрав тип подменю Категории: и в поле Добавить категорию ввести текст для ссылки
| Процесс |
пример настройки произволных ссылок на примере создания раздела: По размерам 
|
|---|---|
| Результат |
результат настройки, два раздела: По размерам и По цветам 
|
Стикеры
Стикеры можно устанавливать только пунктам меню, которые являются родительскими меню 1 уровня.
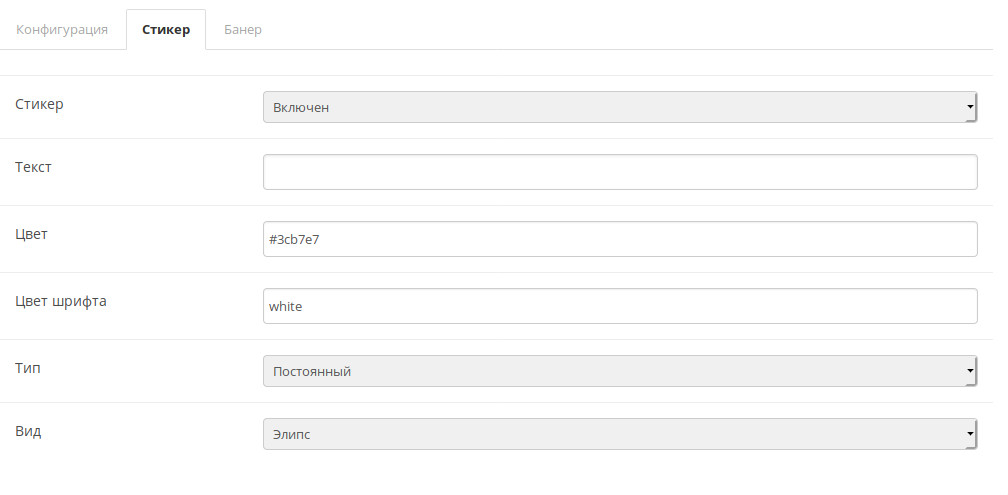
По умолчанию стикеры выключены. Для того, чтобы их включить нужно зайти в меню 1 уровня для редактирования и перейти во вкладку Стикер.

На данный момент можно задавать:
- Текст
- Цвет - цвет фона стикера
- Цвет шрифта
- Тип - постоянный или всплывающий (будет всплывать при наведении на пункт меню)
- Вид - вид стикера, элипс или прямоугольник
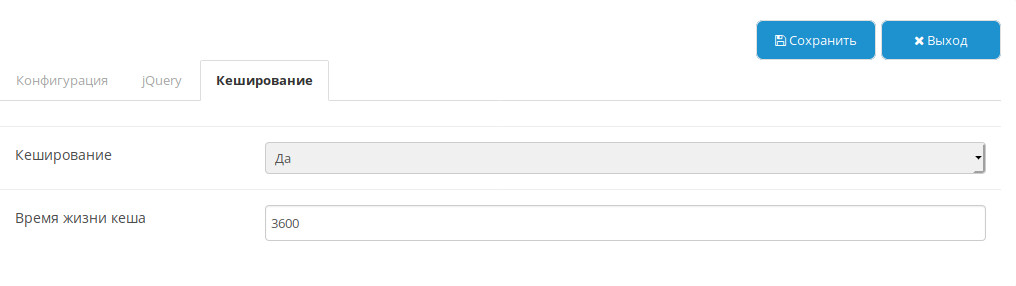
Кеширование
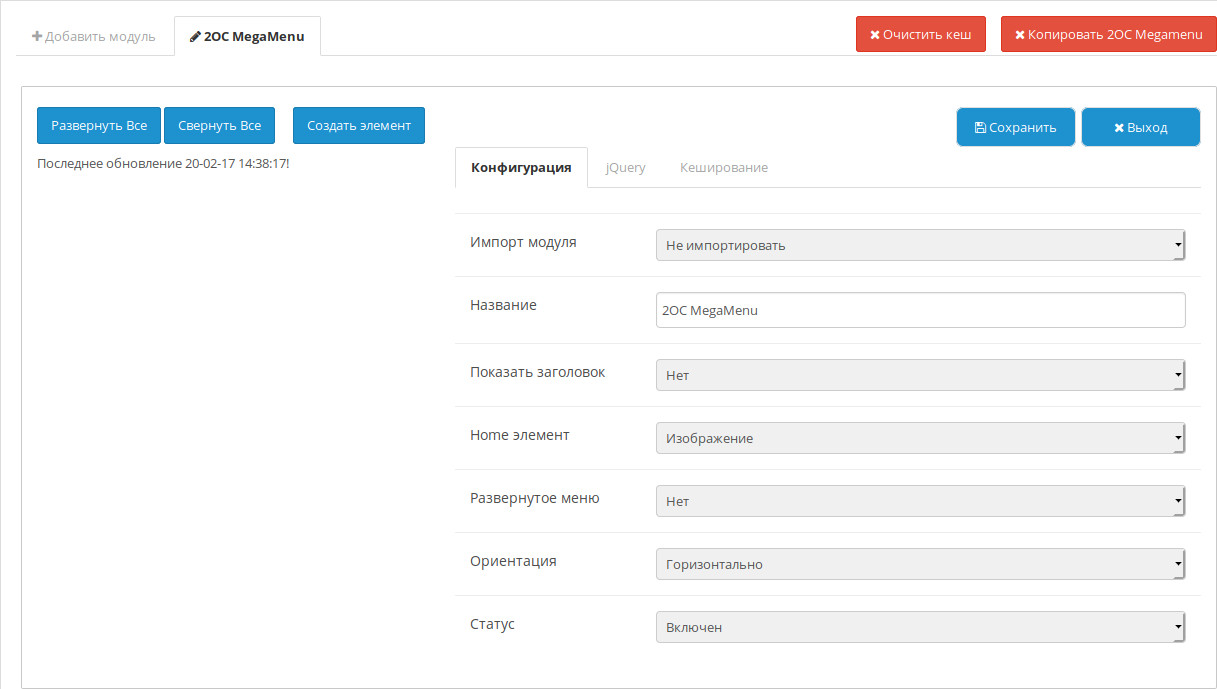
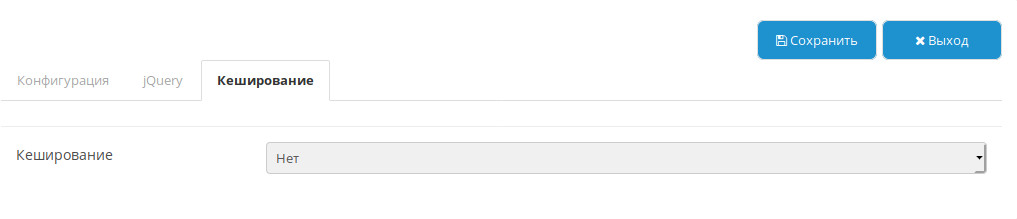
Кеширование по умолчанию выключено, оно включается во вкладке Кеширование основных настроек 2OC Megamenu.
Кеширование генерирует кэш для каждого меню, что позволяет при следующем обращении к меню отдавать его пользователю без единого запроса к базе данных, что повышает быстродействие.

Для включения нужно в выпадающем списке выбрать Да и нажать кнопку Сохранить.

Во включенном состоянии появится дополнительное поле: Время жизни кеша, которое в случае необходимости можно изменить.
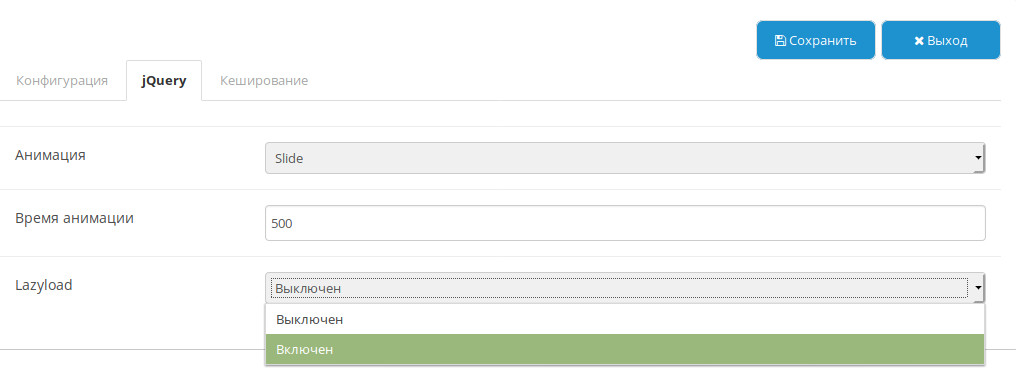
Lazyload
Lazy Load — отложенная загрузка изображений. Lazyload нужно включать только в том случае, если у вас стоит модуль отложенной загрузки изображений, который подключает например такой jQuery плагин как jquery.lazyload или lazysizes.
Lazyload включается и выключается во вкладке jQuery, основных настроек 2OC Megamenu, по умолчанию данный параметр выключен и его нужно включать для каждого меню!

Примеры
В данном разделе приведены примеры, как сделать то или иное меню.